投稿者のアーカイブ
バッチファイルでの曜日取得にVBScriptを使っていたのでPowerShellで置き換えたい
- 2023/10/10
- murave
- PowerShell
- VBScript
- バッチファイル
激震はしる!
『「VBScript」は非推奨に、将来のWindowsリリースで削除』 (https://forest.watch.impress.co.jp/docs/news/1537619.html)
な、なんだってー
Framework7 Vue を調査する
- 2022/04/04
- murave
- Framework7
- Vue.js
以前の記事『Framework7のrouter.backで戻っても最新データに更新したい』でいろいろと調べてたときの手法をまとめてみるなど。
情報収集からデバッグ手法まで雑多なので曖昧な「調査する」というタイトルにしてみました。
そうそう、せっかくなので本家(https://framework7.io/)のスポンサーのところをキャプチャして貼っときますね。弊社が載ってます。
この記事にもスポンサーが更新されてない日本語サイト(https://framework7.jp/)しかでてこなかったりしますし、少しは主張を。
Framework7のrouter.backで戻っても最新データに更新したい
- 2022/03/31
- murave
- Framework7
- Vue.js
Docker Desktop for Mac さん、API無反応で起動に失敗しがち
Macの移行で復元してみたらOSが巻き戻った!けど残念…って話
開発環境に Macbook Pro の15インチを使用しつづけて結構な年月が経ちました。
(壊れたりで)数回ハードの変更はありましたが、OSを更新すると各プロジェクトの環境調整が必要になるということもあり、Mojave でOSの更新を止めてました。ハードが Big Sur 非対応ってのもありましたが。
このまま Intel Mac が滅びるまで添い遂げるつもりだったのですが、タッチパッドが死んでしまいハードを変更することになりました。なってしまいました。
Apple Sillicon なマシンで開発全てがどうにかなってる未来が来る前に!
そんな未来は来ない可能性も高いですけども(Windows も絡んでるんでなぁ)
愚痴でした。本題に入ります。
AppSheetお試し4「集計したりチャートにしたり」
AppSheetお試し3「情報表示を整える」の続きです。
前回の内容くらいまでだとかなり直感的でいい感じなんですが、これからはAppSheet先生に「どうにかなりませんかね〜」とご機嫌をうかがいつつパズルを解いていくみたいな様相になっていきます(解けるとは言っていない)
(さらに…)
AppSheetお試し3「情報表示を整える」
AppSheetお試し2「Columnsを良い感じに」の続きです。
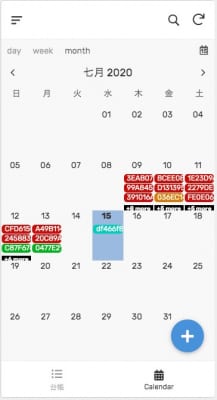
前回、Calendarに全く触れないの変だとおもいませんでした?

こんなことになってたんですねー。ランダム文字列が表示される地獄絵図。
というと大げさですが、’ID’が表示されても意味不明なわけで。
(さらに…)