AppSheetお試し3「情報表示を整える」
AppSheetお試し2「Columnsを良い感じに」の続きです。
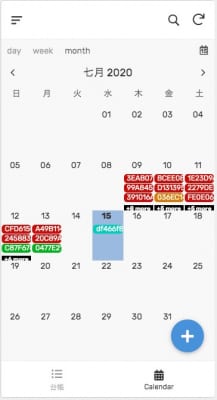
前回、Calendarに全く触れないの変だとおもいませんでした?

こんなことになってたんですねー。ランダム文字列が表示される地獄絵図。
というと大げさですが、’ID’が表示されても意味不明なわけで。
そんなわけで情報表示について整えていきたいと思いますが、Calendarは一旦おいておいて台帳の一覧からやっていきます。

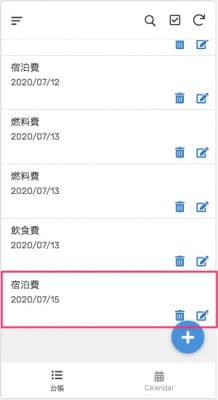
現状、”宿泊費”などの’種別’がドンときてその下に’日付’が表示されていますが、もうすこし情報量がほしいところ。
追加データ(ピンクで囲ってるところ)が一番最後に表示されるのも不便に感じます。
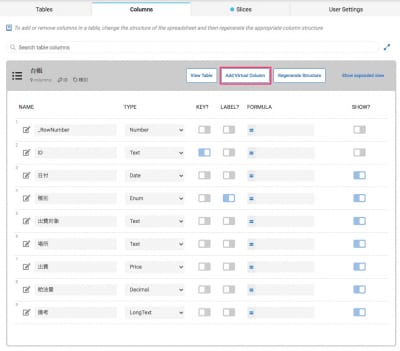
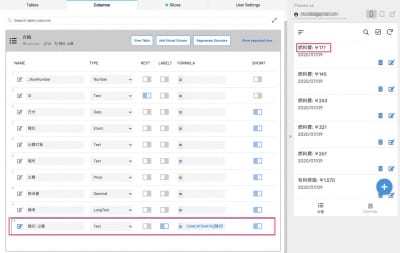
課題を解決すべく、まずはテーブルに’種別: 出費’というVirtual Columnを追加しようと思います。

DataのColumnsタブで”台帳”を展開し、「Add Virtual Column」をクリックします。

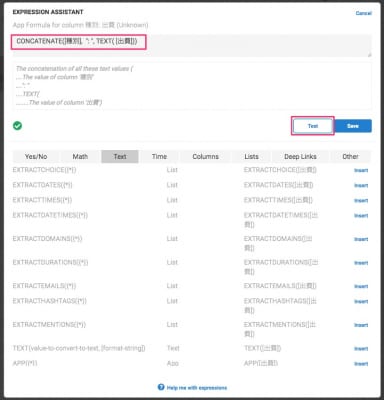
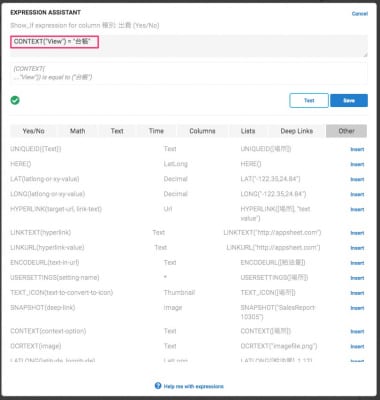
Formulaを組んで「Test」をクリック。想定した値になっているか確認。

追加されました。LABEL?も設定しておきましょう。
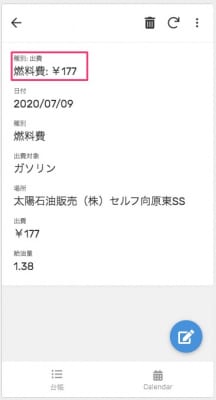
一覧で出費もわかるようになりました。しかし

詳細画面には表示してほしくないねん。
一覧だけでいいねんな〜、ということでShow?(Show_If)を一覧だけTrueになるように調整します。

Viewが”台帳”のときだけ表示するようになりました(詳細が”台帳_Detail”、入力が”台帳_Form”なので表示回避)
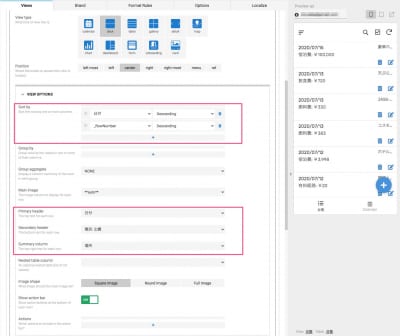
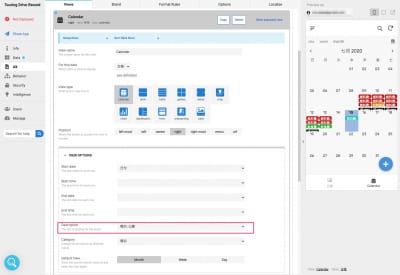
さらにUXメニューで一覧の表示調整をやっていきます。Viewsタブで”台帳”を展開

並び順や表示項目を調整しました。右のPreviewに注目。随分良くなったと思いません?
次に懸案のCalendarのViewを調整していきます。

Descriptionを’ID’から先程追加したVirtual Column ‘種別: 出費’に変更。
想定する表示になりました(画像右のPreview参照。出費のところは切れて見えませんが)
気になっていたところは概ね解消しましたが、当初から条件によってコントロールしたいと思いながら放置していた項目があります。’給油量’です。
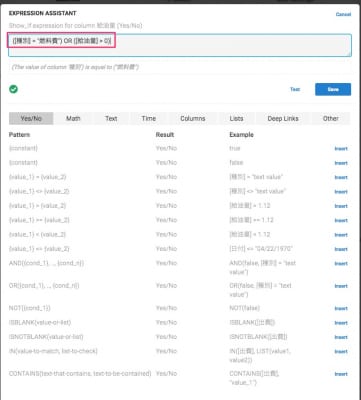
これは’種別’が”燃料費”の場合にだけ入力するので他の場合には必要ありません。
これもShow?(Show_If)でコントロールしましょう。

‘種別’が”燃料費”の場合だけでなく’給油量’が入力されている場合にも表示されるようにしました。
‘種別’が”燃料費”じゃないのに’給油量’が入力されていた場合にユーザーが気づけなくなる(ので消せない)のを防ぐためです。

‘種別’が”燃料費”ではないので’給油量’非表示(入力不可)から

‘種別’を”燃料費”にすると’給油量’が表示され入力可能になります。バッチリですね。
生成された機能が想定する動きになったかな〜ってところで、今回はここまで。
Tags: AppSheet

