AppSheetお試し4「集計したりチャートにしたり」
AppSheetお試し3「情報表示を整える」の続きです。
前回の内容くらいまでだとかなり直感的でいい感じなんですが、これからはAppSheet先生に「どうにかなりませんかね〜」とご機嫌をうかがいつつパズルを解いていくみたいな様相になっていきます(解けるとは言っていない)
といいつつ、’日付’毎の集計は楽ちんにできたのでまずはそっちからやっていきましょう。
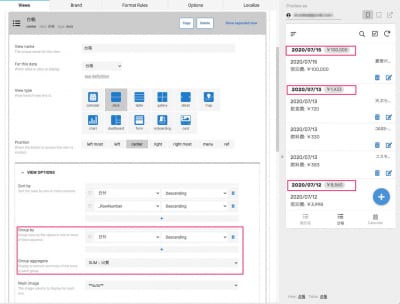
UXのViewsタブで”台帳”を展開してGroup byとGroup aggregateを設定したら
と先生のご機嫌うかがいつつ’種別’毎の集計実装に突入しましょう(実はこちらを先にやったので前の画像に見切れてますが)
‘種別’はEnumで選択肢の情報がTable上にないのでどうするかというのが第1の課題。
‘種別’情報のテーブルを作った場合2重管理になりますし、そもそもユーザーが’種別’に自由に追加できる今の仕組みだとまずい。
‘種別’情報のテーブルからEnumの選択肢を生成するのが良さそうです。よくあるパターンですしたぶん可能だろうと予想して方法を探索。
で、予想外に苦労して見つけたのがこの記事。
「Suggested Values for a Column」(https://help.appsheet.com/en/articles/2423938-suggested-values-for-a-column)
曰く「Suggested valuesにListをセットすると選択をサジェストするよ、ソフト制約だけど。あとValid_If制約にも従うよ」とのこと(たぶん)
この2つを両方設定すれば良さそうかな? やってみましょう。
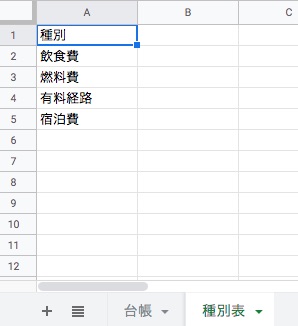
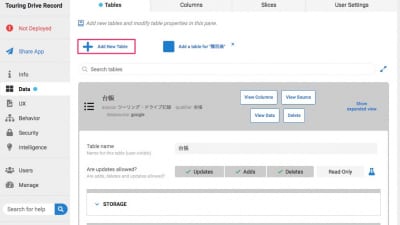
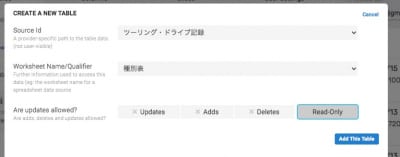
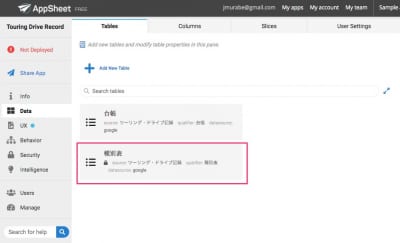
まずスプレッドシートに”種別表”を追加。

追加されました。Read-Onlyにしたので鍵マークがついてますね。

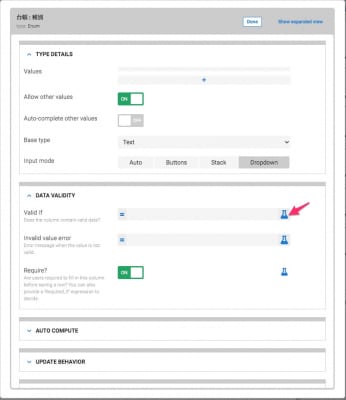
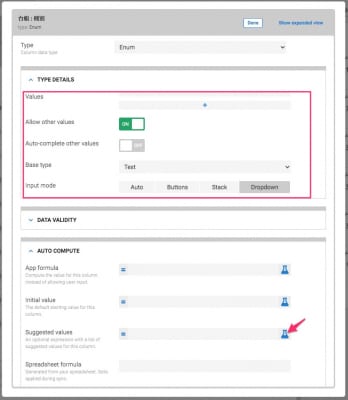
矢印のところから’種別’の設定変更のためのダイアログを開きます。

Valuesをすべて削除して他の項目も調整。矢印のところからSuggested valuesの設定に入ります。

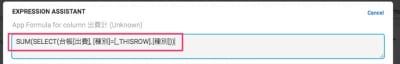
“種別表”の’種別’をすべて取得してListで返す式。「Test」で確認。

想定したListのResultが返っていますので「Save」

“種別表”の’種別’に含まれる場合にTrue(入力可)を返す式を作成して「Save」
たまたま想定した形になった感が否めないですが、次に進みましょう。

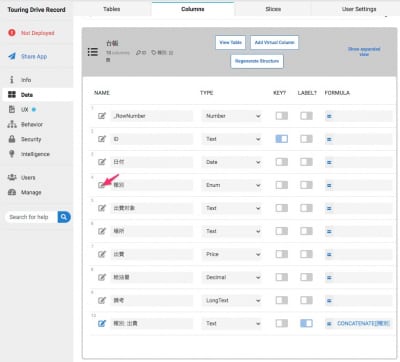
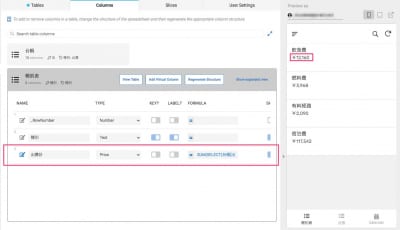
‘種別’で集計したいので”種別表”にVirtual Column’出費計’を追加します。

“種別表”に’出費計’が追加され’種別’毎の集計を確認できるようになりましたが「これチャートのほうがよくない?」と思ったのでViewを変更します。

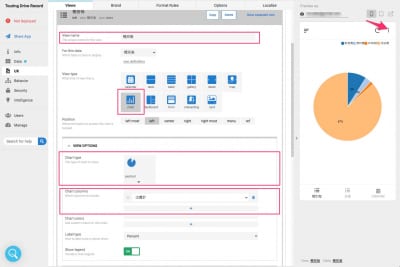
PiChartにしてView nameも”種別毎”に変更しました。ビューティフォー!
矢印のところからData表示へ切替が可能です。

AppSheet先生さすがっす!というところ今回はここまで。
現状、すべての’出費’の合計を確認する方法がないので次でコレをどうにかしてゴールにしたいと思います。
Tags: AppSheet