Archive for the ‘Haxe’ Category
Haxe/JSでGoogle maps APIをextern
- 2014/06/26
- aikawa
HaxeUIをWindowsターゲットで日本語表示
- 2013/12/05
- aikawa
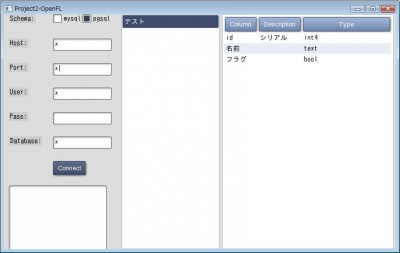
HaxeUIはWindowsターゲットでビルドすると、日本語を表示してくれませんでした。
そこで、IPAフォントを埋め込みフォントとして使って表示させました。
http://ipafont.ipa.go.jp/
IPAフォントをどれか一つダウンロードしたら、適当な箇所に設置します。
※今回はIPA Gothicをダウンロードして(assets/fonts/ipag.ttf)に設置。
HaxeUIは、
Macros.addStyleSheet("styles/gradient/gradient.css");
Toolkit.init();
のように呼び出しているので、Macroを追記します。
Macros.addStyleSheet("styles/gradient/gradient.css");
Macros.addStyle("Text", "fontName:'assets/fonts/ipag.ttf';fontSize:14");
Toolkit.init();
これで、Textを使っているListViewやTableViewにも日本語表示出来ます。

2013/12/10 追記:
フォントを指定無しにしても表示出来るようです。
Macros.addStyle("Text", "fontName:'';fontSize:14");
日本語フォントの入ってるWindowsなら、これで良いかも知れません。
