Author Archive
Roundcubeプラグインの作り方② ~画面のあるプラグイン編~
- 2013/05/15
- uchida
今回は、Roundcubeプラグインとして、画面のあるプラグインの作り方を紹介します。
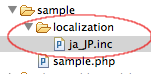
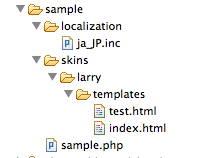
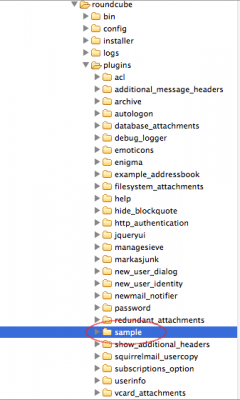
まず、初めにフォルダ構成は以下のようになります。

ソースの内容は以下のようになります。
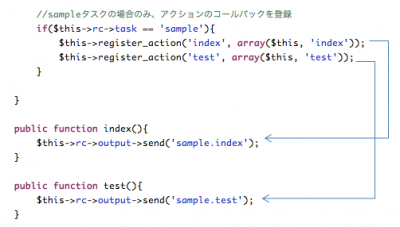
sample.php
rc = rcmail::get_instance();
//ローカライズ対応
$this->add_texts('localization/');
//タスクとしてsampleを設定
$this->register_task('sample');
//タスクバーにボタンを追加
$this->add_button(array(
'command' => 'sample',
'label' => 'sample.sample',
), 'taskbar');
//sampleタスクの場合のみ、アクションのコールバックを登録
if($this->rc->task == 'sample'){
$this->register_action('index', array($this, 'index'));
$this->register_action('test', array($this, 'test'));
}
}
public function index(){
$this->rc->output->send('sample.index');
}
public function test(){
$this->rc->output->send('sample.test');
}
}
index.html
<roundcube:object name="pagetitle" />
test.html
<roundcube:object name="pagetitle" />
ja_JP.inc
この状態でこのように動きます。
初期画面

テスト画面

ここからはソースの説明になります。
①全てのリクエストは、プラグインクラスが受け付けます。
プラグインクラスとは、rcube_pluginを継承したクラスになります。
今回の場合、sampleクラスになります。
②タスクとアクション
Roundcubeにはタスクとアクションの概念があります。
1つのプラグインの中に1つのタスクがあり、複数のアクションがあるイメージになります。
今回の場合は、sampleタスクの中にindexアクションとtestアクションがある状態になります。
例えば、「http://roundcube.com/?_task=sample&_action=test」のようにアクセスすると
タスクはsampleで、アクションはtestという指定で動作します。
「http://roundcube.com/?_task=sample」このようなURLの場合
アクションは何もついていませんので、indexというアクションが自動的に付加されます。
③rcmailオブジェクト
$this->rc = rcmail::get_instance();
Roundcubeの様々な情報を持っているオブジェクトになります。
ここにタスクとアクションの情報も入っていますので、メンバ変数に保持します。
④コールバックの登録
あるアクションが指定されたときに、どのメソッドがコールされるかを登録します。
$this->register_action('index', array($this, 'index'));
この場合はindexというアクションが指定されたら、
$thisの中にあるindexメソッドをコールするという登録方法になります。
⑤テンプレート表示
$this->rc->output->send('sample.index');
上記のように記述することで、sampleタスク内にあるindex.htmlを表示するようにします。





Eclipse RCPの作り方
- 2013/05/06
- uchida
Eclipse RCPの作り方を紹介します。
(といっても、久しぶりに作ろうと思ったら忘れていたので
今度は忘れないように自分のためのログですが・・。)
①Eclipse RCP
Eclipse Rich Client Platformの略で、EclipseとJavaの資産が
使えることが利点になります。
さらに、一度ソースを書くとWindows Mac Linuxなど
様々なOS用にコンパイルすることが出来ます。

②プラグインプロジェクトの作成
Eclipseには内蔵ブラウザがあるので、ブラウザを使ったものを作ってみます。
1.プラグインプロジェクトを選択します。


2.リッチクライアントアプリケーションを作成の部分は「はい」を選択して下さい。
「いいえ」を選択するとEclipseプラグインになります。

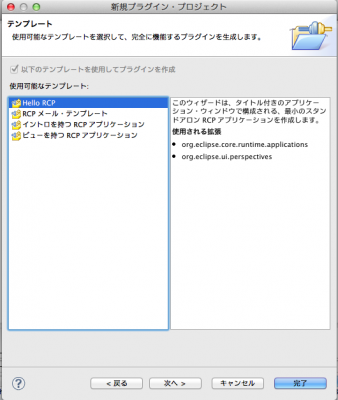
3.特に機能はいらないので「Hello RCP」を選択します。

③とりあえず、起動する。
右下にあるテストの項目の、「Eclipseアプリケーションの起動」をクリックします。

何も無い画面だけが表示されます。

④ブラウザ表示用にViewを追加します。
1.plugin.xmlを開きます。
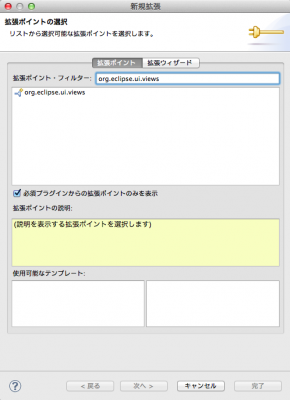
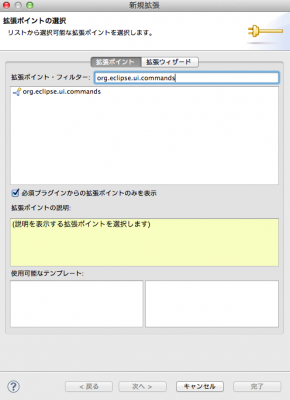
2.拡張タブを選択します。
3.追加ボタンをクリックします。
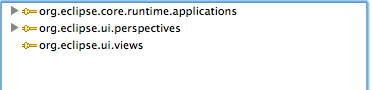
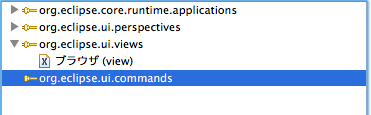
4.「org.eclipse.ui.views」を追加します。


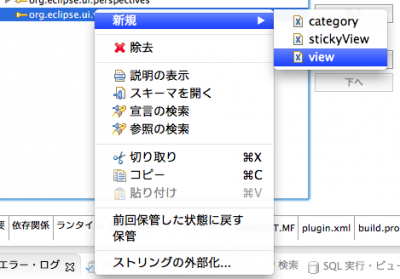
5.追加された「org.eclipse.ui.views」を右クリックして
以下のようにviewを選択します。

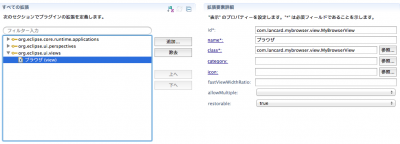
6.追加されたviewを選択して以下のように入力します。

7.以下のように「com.lancard.mybrowser.view.MyBrowserView」クラスを作成します。
package com.lancard.mybrowser.view;
import org.eclipse.swt.SWT;
import org.eclipse.swt.browser.Browser;
import org.eclipse.swt.layout.RowData;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.ui.part.ViewPart;
public class MyBrowserView extends ViewPart {
public static final String ID = "com.lancard.mybrowser.view.MyBrowserView";
private Browser browser = null;
public void createPartControl(Composite parent) {
Composite top = new Composite(parent, SWT.NONE);
RowLayout layout = new RowLayout(SWT.VERTICAL);
layout.wrap = true;
top.setLayout(layout);
browser(top);
}
private void browser(Composite top){
Composite obj = new Composite(top, SWT.NONE);
RowLayout layout = new RowLayout(SWT.HORIZONTAL);
layout.wrap = true;
obj.setLayout(layout);
browser = new Browser(obj,SWT.BORDER);
browser.setUrl("https://www.google.co.jp");
browser.setLayoutData(new RowData(800,500));
}
public void setFocus() {
}
}
⑤ブラウザを表示するコマンドを追加します。
1.plugin.xmlを開きます。
2.拡張タブを選択します。
3.追加ボタンをクリックします。
4.「org.eclipse.ui.commands」を追加します。


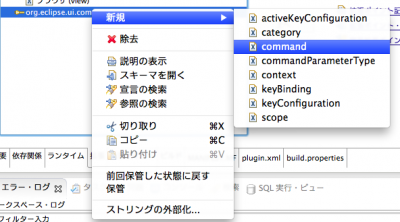
5.追加された「org.eclipse.ui.commands」を右クリックして
以下のようにcommandを選択します。

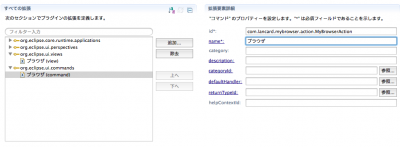
6.追加されたcommandを選択して以下のように入力します。

7.以下のように「com.lancard.mybrowser.action.MyBrowserAction」クラスを作成します。
package com.lancard.mybrowser.action;
import org.eclipse.jface.action.Action;
import org.eclipse.jface.dialogs.MessageDialog;
import org.eclipse.ui.IWorkbenchPage;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.PartInitException;
import com.lancard.mybrowser.ICommandIds;
public class MyBrowserAction extends Action {
private final IWorkbenchWindow window;
private int instanceNum = 0;
private final String viewId;
public MyBrowserAction(IWorkbenchWindow window, String label, String viewId) {
this.window = window;
this.viewId = viewId;
setText(label);
setId(ICommandIds.CMD_MY_BROWSER);
}
public void run() {
if(window != null) {
try {
window.getActivePage().showView(viewId, Integer.toString(instanceNum++), IWorkbenchPage.VIEW_ACTIVATE);
} catch (PartInitException e) {
MessageDialog.openError(window.getShell(), "Error", "Error opening view:" + e.getMessage());
}
}
}
}
「com.lancard.mybrowser.ICommandIds」は以下のように記述します。
package com.lancard.mybrowser;
public interface ICommandIds {
public static final String CMD_MY_BROWSER = "com.lancard.mybrowser.mybrowser";
}
⑥メニューを追加してみます。
メニューを追加するには、自動的に作成されている
「com.lancard.mybrowser.ApplicationActionBarAdvisor」クラスに以下のように記述します。
package com.lancard.mybrowser;
import org.eclipse.jface.action.IMenuManager;
import org.eclipse.jface.action.MenuManager;
import org.eclipse.ui.IWorkbenchActionConstants;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
import com.lancard.mybrowser.action.MyBrowserAction;
import com.lancard.mybrowser.view.MyBrowserView;
public class ApplicationActionBarAdvisor extends ActionBarAdvisor {
private MyBrowserAction myBrowserAction;
public ApplicationActionBarAdvisor(IActionBarConfigurer configurer) {
super(configurer);
}
protected void makeActions(IWorkbenchWindow window) {
myBrowserAction = new MyBrowserAction(window, "ブラウザ", MyBrowserView.ID);
register(myBrowserAction);
}
protected void fillMenuBar(IMenuManager menuBar) {
MenuManager fileMenu = new MenuManager("&メニュー", IWorkbenchActionConstants.M_FILE);
menuBar.add(fileMenu);
fileMenu.add(myBrowserAction);
}
}
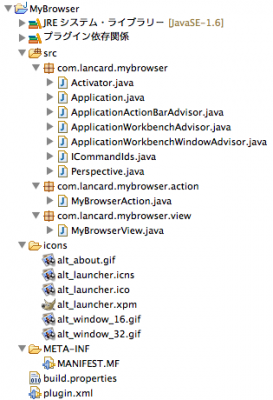
⑦構成
この時点でプロジェクトの構成はこのようになっています。

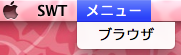
⑧起動してみる。
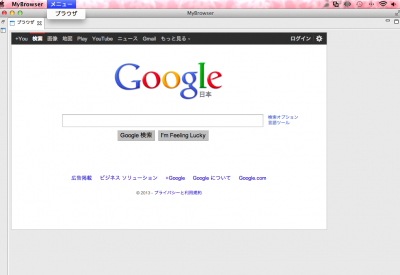
今度は右上にメニューが出来ていて中にはブラウザメニューがあります。

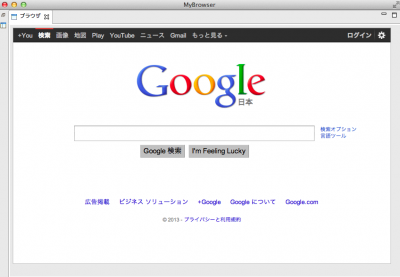
ブラウザメニューを選択すると、作成したブラウザビューが表示されます。

⑨製品化する。
このままだと、Eclipseを起動しないと使えないので製品化する作業をします。
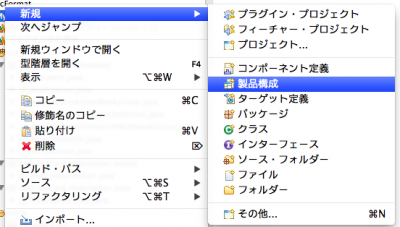
1.MyBrowserプロジェクトを選択して、右クリックします。
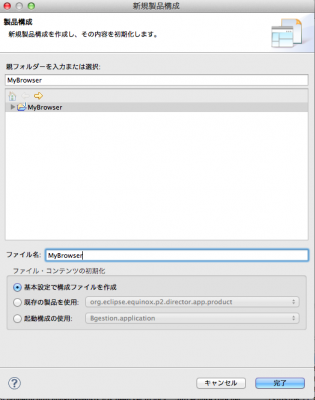
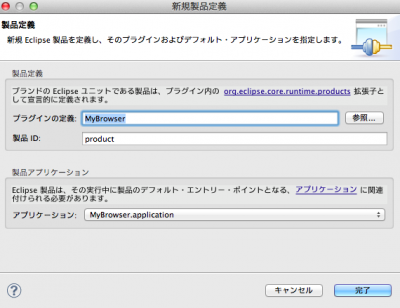
2.新規メニューから製品構成を選択します。

3.以下のように入力して、完了ボタンをクリックします。

「MyBrowser.product」というファイルが追加されます。
4.「MyBrowser.product」を開きます。
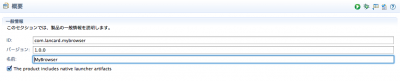
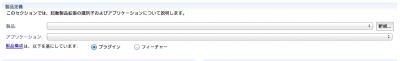
5.概要タブを選択し、以下のように記述します。

「新規」ボタンをクリックします。

次のように入力して完了をクリックします。

次のようになります。

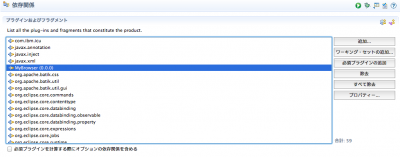
6.依存関係タブを選択し、追加ボタンをクリック。
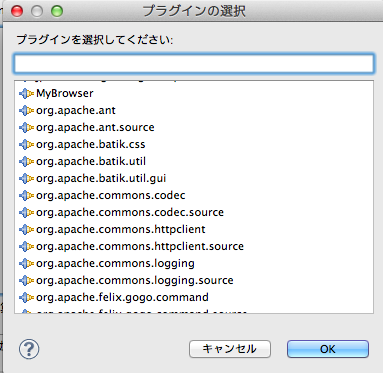
「MyBrowser」があると思うので選択して「OK」をクリック。

「必須プラグインの追加」ボタンをクリックします。

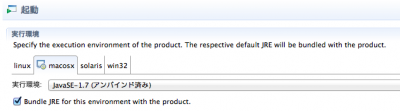
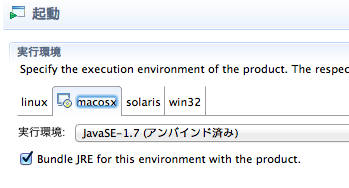
7.起動タブを選択し、以下のように入力します。

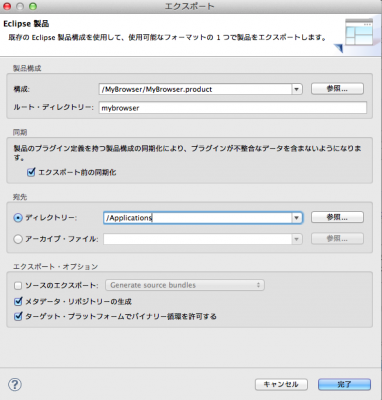
8.概要タブのエクスポートの項目にある
「Eclipse製品エクスポート・ウィザード」をクリックします。

ディレクトリーは適当な場所にして、完了をクリックします。

9.2つのフォルダが出来ます。

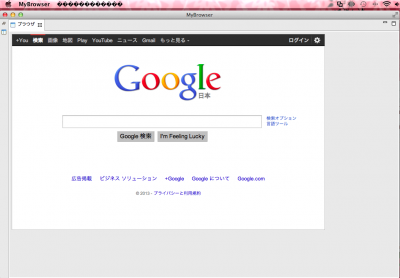
10.mybrowserの中にある「MyBrowser」を起動します。

11.ちゃんと動きました。
しかし、ソース上に書いた文字は文字化けします。

⑩国際化対応
文字がソース上にそのまま書いてあるため、文字化けしている状態になります。
国際化対応するための機構があるので国際化対応します。
1.「com.lancard.mybrowser.resource」パッケージを作成します。
2.「custom_ja.properties」というファイルを作成します。

ファイルの中は次のように記述します。
MENU=&メニュー
BROWSER=ブラウザ
3.「com.lancard.mybrowser.CustomString」クラスを作成します。
package com.lancard.mybrowser;
import java.util.Locale;
import java.util.ResourceBundle;
public class CustomString {
private static final String BUNDLE_NAME = "com.lancard.mybrowser.resource.custom";
private static ResourceBundle rb = null;
public static void setBundle(Locale locale) {
try {
rb = ResourceBundle.getBundle(BUNDLE_NAME, locale);
} catch (Exception e) {
rb = ResourceBundle.getBundle(BUNDLE_NAME, Locale.JAPANESE);
}
}
public static String getString(String key) {
try {
String keyValue = new String(rb.getString(key).getBytes("ISO-8859-1"), "UTF-8");
return keyValue;
} catch (Exception e) {
e.printStackTrace();
return key;
}
}
}
4.既に存在する「com.lancard.mybrowser.Application」クラスの
startメソッドに次の一行を追加します。
「CustomString.setBundle(Locale.getDefault());」
public Object start(IApplicationContext context) throws Exception {
CustomString.setBundle(Locale.getDefault());
Display display = PlatformUI.createDisplay();
try {
int returnCode = PlatformUI.createAndRunWorkbench(display, new ApplicationWorkbenchAdvisor());
if (returnCode == PlatformUI.RETURN_RESTART)
return IApplication.EXIT_RESTART;
else
return IApplication.EXIT_OK;
} finally {
display.dispose();
}
}
5.「com.lancard.mybrowser.ApplicationActionBarAdvisor」の
文字部分を次のように書き換えます。
package com.lancard.mybrowser;
import org.eclipse.jface.action.IMenuManager;
import org.eclipse.jface.action.MenuManager;
import org.eclipse.ui.IWorkbenchActionConstants;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
import com.lancard.mybrowser.action.MyBrowserAction;
import com.lancard.mybrowser.view.MyBrowserView;
public class ApplicationActionBarAdvisor extends ActionBarAdvisor {
private MyBrowserAction myBrowserAction;
public ApplicationActionBarAdvisor(IActionBarConfigurer configurer) {
super(configurer);
}
protected void makeActions(IWorkbenchWindow window) {
myBrowserAction = new MyBrowserAction(window, CustomString.getString("BROWSER"), MyBrowserView.ID);
register(myBrowserAction);
}
protected void fillMenuBar(IMenuManager menuBar) {
MenuManager fileMenu = new MenuManager(CustomString.getString("MENU"), IWorkbenchActionConstants.M_FILE);
menuBar.add(fileMenu);
fileMenu.add(myBrowserAction);
}
}
6.もう一度エクスポートします。
今度は文字化けしていた部分もきちんと日本語が表示されました。

RoudcubeプラグインでAjaxする
- 2013/04/26
- uchida
RoudcubeプラグインでAjaxする方法を紹介します。
サーバ側:
rc = rcmail::get_instance();
$this->add_texts('localization/');
$this->register_task('ajax_sample');
if($this->rc->task == 'ajax_sample'){
$this->register_action('index', array($this, 'action'));
$this->register_action('get_data', array($this, 'action'));
}else{
$this->add_button(array(
'command' => 'ajax_sample',
'label' => 'ajax_sample.title'
), 'taskbar');
}
}
public function action(){
//画面表示
if($this->rc->action === 'index'){
$this->include_script('ajax_sample.js');
$this->rc->output->send('ajax_sample.ajax_sample');
//ajax
}else if($this->rc->action === 'get_data'){
error_log(get_input_value('data', RCUBE_INPUT_POST));
$this->rc->output->command('plugin.get_data', array('data' => 'test'));
}
}
}
クライアント側:
var get_data_call_back = function(response){
console.log(response.data);
}
if (window.rcmail) {
rcmail.addEventListener('init', function() {
rcmail.addEventListener('plugin.get_data', get_data_call_back);
rcmail.enable_command('get_data', true);
});
}
rcube_webmail.prototype.get_data = function()
{
rcmail.http_post('get_data',{"data":'test'});
}
①コールバックの登録
クライアント側のrcmail.addEventListener(‘plugin.get_data’, get_data_call_back);の
第一引数と
サーバ側の$this->rc->output->command(‘plugin.get_data’, array(‘data’ => ‘test’));の
第一引数を
一致させる必要があります。
この際に’plugin.’という文字を前につける必要があります。
なぜなら/roundcuberoot/program/include/rcube_json_output.phpの
141行目が次のようになっています。
public function command()
{
$cmd = func_get_args();
if (strpos($cmd[0], 'plugin.') === 0)
$this->callbacks[] = $cmd;
else
$this->commands[] = $cmd;
}
ここでcallbacksに登録されないため
/roundcuberoot/program/js/app.src.jsの6041行目
// execute callback functions of plugins
if (response.callbacks && response.callbacks.length) {
for (var i=0; i < response.callbacks.length; i++)
this.triggerEvent(response.callbacks[i][0], response.callbacks[i][1]);
}
この部分のコールバックとして実行されません。
②ポストするデータ
rcmail.http_post('get_data',{"data":'test'});の第二引数で指定します。
③サーバから返すデータ
$this->rc->output->command('plugin.get_data', array('data' => 'test'));の第二引数で指定します。
Roundcubeのボタンの使い方
- 2013/04/26
- uchida
Roundcubeのボタンの使い方を紹介します。
①テンプレートへの設置方法は以下のようになります。
このように書いておくと、次のように出力されます。
②イベントをどう処理するか?
このように書きます。
if (window.rcmail) {
rcmail.addEventListener('init', function() {
rcmail.enable_command('get_data', true);
});
}
rcube_webmail.prototype.get_data = function()
{
console.log('get_data');
}
③rcmail.enable_command(‘get_data’, true);の
最後の引数でそのボタンを有効にするか無効にするか指定します。
試しに2つのボタンを設置してみます。
次のようにjavascriptを記述します。
if (window.rcmail) {
rcmail.addEventListener('init', function() {
rcmail.enable_command('btn1', true);
rcmail.enable_command('btn2', false);
});
}
rcube_webmail.prototype.btn1 = function()
{
console.log('btn1');
}
rcube_webmail.prototype.btn2 = function()
{
console.log('btn2');
}
ボタンは2つとも見かけ上有効になります。
しかし、ボタン1をクリックするとコンソールに’btn1’が表示されますが、ボタン2をクリックしても何も起こりません。
④引数を渡すにはどうするか。
prop属性を指定します。
このように書くと
次のように出力してくれます。
rcmail.command(‘btn1′,’test’,this)この部分の第二引数にpropで指定した値が入ってきます。
javascript側では第一引数で取得します。
rcube_webmail.prototype.btn1 = function(value)
{
console.log(value);
}
上記のように記述するとコンソールに’test’と表示されます。
⑤複数の引数を指定出来るか。
ボタンのclick処理を出力するのは
/roundcuberoot/program/include/rcube_template.phpの978行目の以下のコードになります。
$attrib['onclick'] = sprintf(
"return %s.command('%s','%s',this)",
JS_OBJECT_NAME,
$command,
$attrib['prop']
);
上記のコードの通り、複数の引数を指定することは無理そうですね・・。
Roundcubeプラグインの作り方
- 2013/04/12
- uchida
①プラグインは roundcuberoot/plugins配下に作成します。
(既にたくさん入っているようです。)

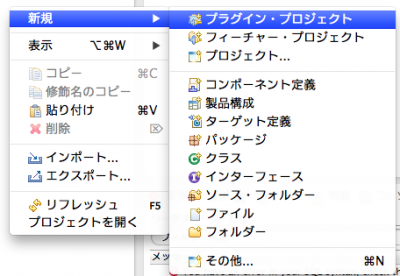
②作成したディレクトリ名と同じ名前のphpファイルを作成します。
![]()
③②で作成したphpファイルと同じ名前のクラス名にします。
④作成したクラスはrcube_pluginクラスを継承しなければなりません。
⑤プラグインクラス(/roundcuberoot/program/include/rcube_plugin.php)の
抽象メソッドであるinitメソッドをオーバーライドします。
abstract function init();
initメソッドは必須になります。
プラグインAPIクラス(/roundcuberoot/program/include/rcube_plugin_api.php)は、
プラグインオブジェクトをインスタンス化し、initメソッドを呼び出します。
これで何にもしないプラグインは出来上がりです。
⑥でも、これだと出来たかどうかわからないのでタスクバーにボタンを追加します。
add_texts('localization/');
$this->add_button(array(
'command' => 'sample',
'label' => 'sample.sample',
), 'taskbar');
}
}
⑦ja_JP.incファイル
⑧最後に/roundcuberoot/config/main.inc.phpに
プラグインを登録します。
$rcmail_config['plugins'] = array('sample');





Androidアプリのメモリリークを調査する
- 2013/02/16
- uchida
Androidでメモリリークを調査することがあったので手順を記述します。
1.Eclipseをダウンロードします。
そこから!?と思うかもしれませんが一応書いておきます。
http://www.eclipse.org/downloads/
ここからEclipse Classic 4.2.1をダウンロードします。
(※http://developer.android.com/sdk/index.htmlここから、
EclipseとSDKが一括のものがダウンロード出来ますが
プラグインが上手く入らなかったのでこれは使いませんでした。)
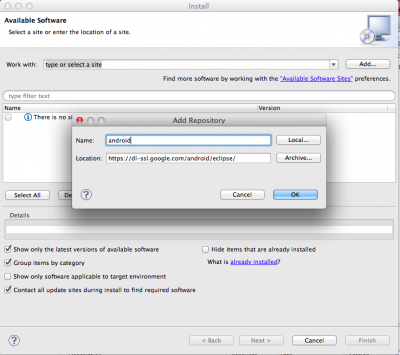
2.ADTをインストールします。
1)Help→Install New Software
2)addボタンを押して、以下のように設定します。
3)適当に必要なものをインストールします。

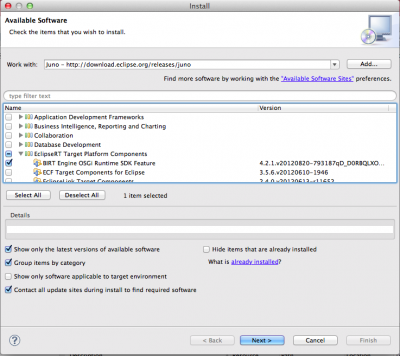
3.BIRTプラグインをインストールします。
1)Help→Install New Software
2)Work withで「Juno – http://download.eclipse.org/releases/juno」を選択します。
3)BIRTEnginをチェックします。
4)インストールします。

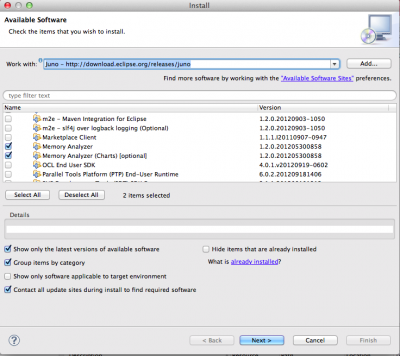
4.Memory Analyzerプラグインをインストールします。
1)Help→Install New Software
2)Work withで「Juno – http://download.eclipse.org/releases/juno」を選択します。
3)Memory Analyzerをチェックします。(Generale Purpose Toolsの中にあります。)
4)インストールします。

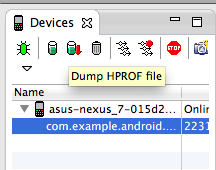
5.DDMSのPerspectiveを開きます。
1)対象のプロセスを選択して、「Dump HPROF file」を押します。
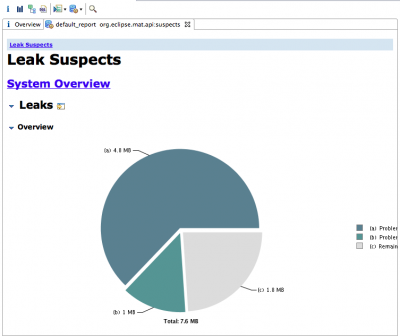
2)表示されたダイアログで「Leak Suspects Report」をチェックし、「Finish」を押します。

Androidで影を描いてみる。
ずっと前からブログのネタとして暖めていた、Androidで影を描く方法を書きたいと思います。
先に書いたソースを載せます。
import android.content.Context;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.view.View;
public class ShadowView extends View {
private Paint white = null;
private Paint black = null;
private Paint shadow = null;
private RectF rect = null;
private RectF shadowRect = null;
public ShadowView(Context context) {
super(context);
white = new Paint();
white.setColor(Color.WHITE);
white.setAntiAlias(true);
black = new Paint();
black.setStyle(Paint.Style.STROKE);
black.setAntiAlias(true);
shadow = new Paint();
shadow.setStyle(Paint.Style.FILL);
shadow.setColor(Color.argb(112, 0, 0, 0));
BlurMaskFilter blur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);
shadow.setMaskFilter(blur);
rect = new RectF(50f,100f,250f,200f);
float diff = 30f;
shadowRect = new RectF(50f + diff,100f + diff,250f + diff,200f + diff);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//背景を描画
drawBackground(canvas);
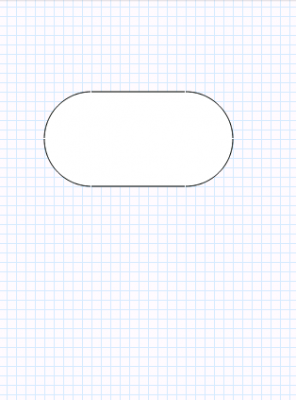
//角丸の矩形の影
canvas.drawRoundRect(shadowRect, 50, 50, shadow);
//角丸の矩形の背景(白)
canvas.drawRoundRect(rect, 50, 50, white);
//角丸の矩形の枠線(黒)
canvas.drawRoundRect(rect, 50, 50, black);
}
/**
* 背景を描画
* @param canvas
*/
private void drawBackground(Canvas canvas){
Paint paint = new Paint();
paint.setColor(Color.rgb(214, 233, 255));
int height = getHeight();
int width = getWidth();
int y = 0;
while(y
2)それを右下にずらした矩形を作ります。
右下に30ずらしてます。
rect = new RectF(50f,100f,250f,200f);
↓
float diff = 30f;
shadowRect = new RectF(50f + diff,100f + diff,250f + diff,200f + diff);
なんか書いてみたら、ずっと暖めていた割に簡単だった・・。
暖めすぎたか・・。
ポイントは、影のペイントは、ぼかし効果をいれるところです。
BlurMaskFilter blur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);





長崎ITCamp 2012
- 2012/09/17
- uchida
このブログは読みやすいようにサブタイトルをまとめてみました。
お好きなところから読むことが出来ます。
0. はじめに
1. 8時半集合だけど5時までLTの練習をする。
2. 割り箸をたてるゲーム全然だめだった・・。
3. デスマのにおいがぷんぷんする。
4. 作業開始
5. LT失敗
6. 旅館にてITCampというか修学旅行の雰囲気を感じる。
7. めちゃくちゃ美味しく感じたのり弁。
8. 色々苦労したけど堂々の2位だった!(3チーム中)
ITCampが開催されるということで、行くかどうか真剣に悩んだ結果、行ってきました。
そして、そこで思ったことや感じたことを書いていきます。(かなりゆるい感じで)
LTってやったことないけど、どや顔で話したいことでもいいということで、
私の作ったAndroidアプリ「ダイエットビューアー」を
宣伝したい気持ちになりLTすることにしました。
でも、準備をするのがなぜか嫌で嫌で仕方がなかった。
そして気づいたら何の準備もせずに午前1時になっていた。
準備を1時間でして2時に寝ることにしたが、
Webなどでスライドの参考とかLTの仕方とか、勉強に1時間を費やした。
それからスライドをパワーポイントで作って、evernoteに原稿を書いて2時間半、
午前4時半から午前5時まで声に出して時間を計ってみる。(夜中に何をやっている・・。)
完璧な準備ができて就寝する。
とりあえず、5分遅刻してしまう。汗(すいません・・。)
チーム分けが終了して、(4人で1チーム)
運営の木原さんが、「割り箸を輪ゴムでどれくらい高く積み上げれるかで、
チームワークが、どの程度かわかる。」という。
私は(図工苦手だったし、いやだな〜。)という
気持ちが少しあったせいか、チーム内では全然役に立たなかった・・。
どうやれば高く積み上げれるのか全く思いつかなかった。
2回やって、2回とも3位でチームワークが悪いのかなとちょっと思う。
(こりゃだめだ(笑))
私のチームは、私以外、全員が学生で
2人がプログラマーで、1人がデザイナー。
まず、どんなWebアプリを作るか考えるタイム。
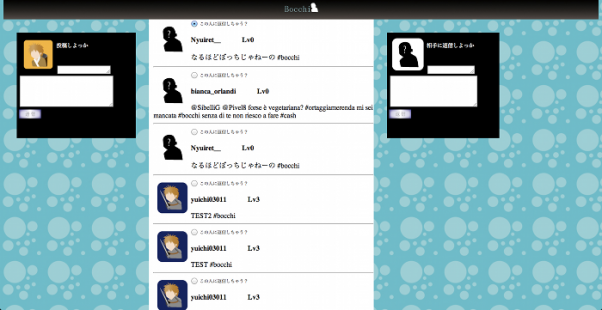
私たちのチームは、Twitterの登録をしたものの全然使わない人たち「bocchi」を
救済するアプリを作ることにした。
「bocchi」がTwitterでつぶやいて、そのつぶやきに対して返信したら
ポイントがもらえる。
そのポイントによってユーザーのレベルがアップ!
アイコンも進化する。
これはうれしいねー!というアプリ。
そして、実際に誰がどの部分を作るか計画していくタイムになる。
デザイナーを目指す学生の人が、HTMLと素材を担当することになった。
プログラマーを目指す2人と私の3人でプログラムを担当することになったが・・。
問題発生。
2人の話を聞くと、言語としてJavaは出来るけど、
HTMLとSQLなどは使えなくて、ServletやJSPも知らないという話だった・・。
Eclipseも触ったことはない。
終わったときにみんなが満足出来るようにするにはどうしたらいいんだろう・・。
たぶん、実際にプログラムを組んでもらうのが一番満足するんだろうけど、
二日間ということと、Webアプリということを考えると、
やっぱり勉強してもらうしかなく、HTMLとSQLを勉強してもらうことにした。
(申し訳ない・・。orz・・。
プログラムだけ出来るっていう場合に、思いつく作業がなかった・・。)
しかし、出来上がっていく途中のプロジェクトなどは2人のPCに環境を作って
どういう風に動くのか、見せていくことにした。
私の作業は、実際にプロジェクトを作るのと、プログラマー2人に環境の作り方
Eclipseの使い方などを教えるのに時間を費やして焦りを感じていた。
(もうあきらめちゃおっかな〜と何度か心が折れそうになる。)
しかし、デザイン担当のメンバーは順調に素材とHTMLを作っていく。
このままでは、プレゼンのときになって、素材とHTMLは出来ました。
こんな感じに動く予定でしたー!となってしまう・・。
これはすごく残念なので、がんばってプログラミングしていく。
一日目のITCampが終了して飲み会となった。
しばらくして、LT大会が始まり私の番になった。
はじめのスライドまでは上手くいったが、
実際にエミュレーターでデモを見せるときになると、、動かない・・・。
押しても押してもエミュレーターが反応しない・・。
結局、エミュレーターを再起動して見せることに・・。
evernoteに原稿まで書いてたのに全ての手順が頭から吹っ飛んで、
結局アドリブで見せたいところを見せて終わってしまった・・。
(次回やるときはちゃんと直前に動くか試すようにしよう。)
旅館にて、ゆっくりして感じた雰囲気が、「修学旅行」。
私以外の人が全員学生でしかもほとんどが知り合いだったらしい・・。
(な、馴染めてないか!?)とか気になったが・・、
プロジェクトがデスマすぎて頭の中がそれどころじゃなかった・・。
結局、PCを出して必死で足りない分のプログラミングをする。
(どんな場面でもある程度のものが出来ないと、
気が済まないタイプなのかな〜・・。)
2日目の昼食時、運営の人たちが弁当を用意してくれていた。のり弁だった。
(なんでカツ丼にしてくれないんだよ木原さん〜〜orz・・。)
とか思って食べてみたら、めちゃくちゃ美味しかった・・。
人生でこんなにのり弁を美味しく感じたのは初めてってくらいに。
ものすごくエネルギー消費してたんだろうか・・。
デザイン担当のメンバーのHTMLと素材を、プロジェクトに組み込み。
問題点がいくつかあるもののプロジェクトは完成。
というか時間切れのため仕方なくここまでという感じ。
プレゼンタイムに入り、他のチームの人たちが、どっかんどっかん笑いを取る。
(まぁ、そういう趣旨のプレゼンでは、ないんだけど・・。)
私のチームのプレゼンも完了して、評価タイムになる。
うまい棒を投票用紙に見立てて、袋の中に入れていく投票形式。
そして結果、私のチームは堂々の2位入賞!
とりあえず、色々と無事に終わってよかった。
あと疲れた〜。
私のチームのメンバーの皆さんお疲れさまー!
観光に仕事で五島(GOTO)にいってきた話
- 2012/09/07
- uchida
1.全然上手く行かない1日目
1日目はとにかくトラブルの連続であまり上手くいきませんでした。
カーナビの仕事だったので、五島の炎天下の中、
駐車場で「ならない、ならない、ならない」の連続。
なんでならないのかその糸口もつかめない状態でしたが、
uraさんから鶴の二声が・・。(問題点を2つも発見)
助言があり、何が問題なのかがわかり、
yoshidaさんと私で夜のうちに問題点を修正し明日、再挑戦することになった。
2.飲み会
今回作っているシステムの詳しい話を聞いて、
初めてどんな規模のプロジェクトに関わっているかを知る(遅・・。)。
あと、五島では海のものがかなり新鮮な状態で食べられるらしく
色々美味しいものを食べさせてもらいました。
3.夜のプログラミング
とにかく、明日上手く行かなかったら大変なことになるため、
問題点が解決するまでコーディング、コーディング!
私のほうもyoshidaさんのほうも結構あっさり問題が解決し、
万全の準備ができて就寝。
4.上手くいった2日目
次の日は、解決策が見事に効いて、
1日目のトラブルがうそのように、全てがすんなりいき、とても嬉しかったです。
5.ギリギリだった五島観光システムが上手くいっているかをテストするためのドライビング
テストしながら、色々なポイントを回っているうちに
時間がなくなりフェリーに間に合うかどうかギリギリに・・。
そうこうしているうちに、EV車の電気がなくなりさらにギリギリに・・。
電欠ギリギリ時間ギリギリでも、
最後にはきちんと間に合って長崎まで帰れました。
Mac で複数ファイルの一括置換ってどうしてます?パート2
- 2012/07/23
- uchida
<前置き>
とある休日の午後、grepして置換したい場面が訪れた。
(そういえば、macでgrepで置換ってどうするんだろう?)と思った。
早速、googleで『mac grep 置換』で検索してみる。
すると、なんということでしょう。我が社のブログが一番にヒットするではないですか。
読んでみて1秒後
(なんだか難しい・・。)
そして他の検索候補を見てみると「TextWrangler」を使うといいらしい。
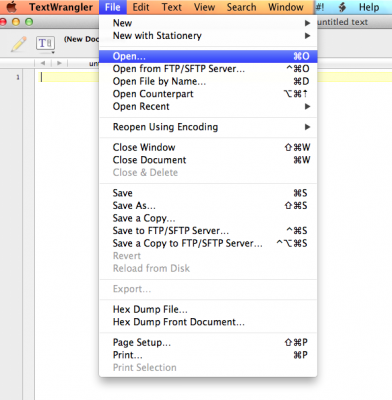
ということで、「TextWrangler」でgrepで置換する方法を試してみます。
<grepで置換する>
1.「TextWrangler」をインストールする。
App Storeで検索してインストールします。
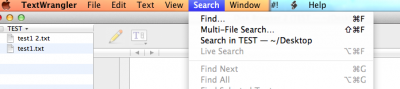
4.メニューの「Search」→サブメニューの「Search in (選択したディレクトリ名)」を選択します。

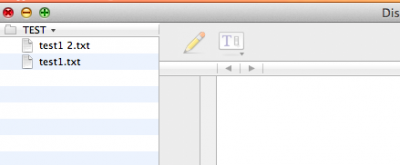
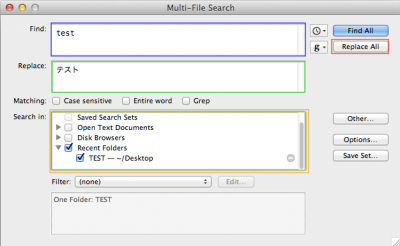
5.次の内容でセッティングする。
①紫枠内に対象とする文字列を入力
②緑枠内に置換後の文字列を入力
③黄色枠内で対象のディレクトリが選択されているか確認
④赤枠内の「Replace All」ボタンを押下する。

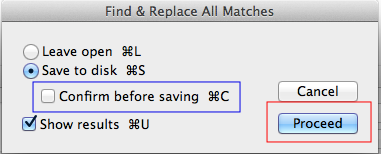
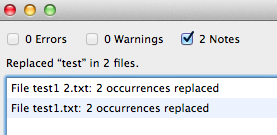
6.次の内容で実行
①青枠内をチェックすると保存するたびに、ダイアログが出て保存するか聞いてくるので、はずしています。
②赤枠内のProceedで実行します。