Posts Tagged ‘Android’
Androidで影を描いてみる。
ずっと前からブログのネタとして暖めていた、Androidで影を描く方法を書きたいと思います。
先に書いたソースを載せます。
import android.content.Context;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.view.View;
public class ShadowView extends View {
private Paint white = null;
private Paint black = null;
private Paint shadow = null;
private RectF rect = null;
private RectF shadowRect = null;
public ShadowView(Context context) {
super(context);
white = new Paint();
white.setColor(Color.WHITE);
white.setAntiAlias(true);
black = new Paint();
black.setStyle(Paint.Style.STROKE);
black.setAntiAlias(true);
shadow = new Paint();
shadow.setStyle(Paint.Style.FILL);
shadow.setColor(Color.argb(112, 0, 0, 0));
BlurMaskFilter blur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);
shadow.setMaskFilter(blur);
rect = new RectF(50f,100f,250f,200f);
float diff = 30f;
shadowRect = new RectF(50f + diff,100f + diff,250f + diff,200f + diff);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//背景を描画
drawBackground(canvas);
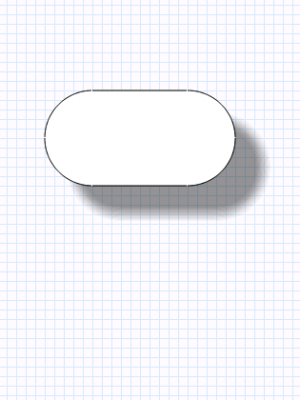
//角丸の矩形の影
canvas.drawRoundRect(shadowRect, 50, 50, shadow);
//角丸の矩形の背景(白)
canvas.drawRoundRect(rect, 50, 50, white);
//角丸の矩形の枠線(黒)
canvas.drawRoundRect(rect, 50, 50, black);
}
/**
* 背景を描画
* @param canvas
*/
private void drawBackground(Canvas canvas){
Paint paint = new Paint();
paint.setColor(Color.rgb(214, 233, 255));
int height = getHeight();
int width = getWidth();
int y = 0;
while(y
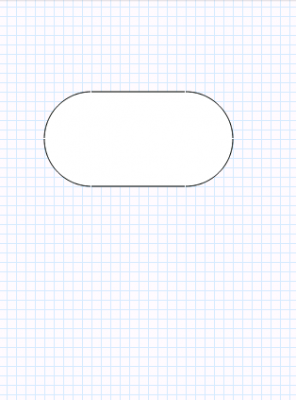
2)それを右下にずらした矩形を作ります。
右下に30ずらしてます。
rect = new RectF(50f,100f,250f,200f);
↓
float diff = 30f;
shadowRect = new RectF(50f + diff,100f + diff,250f + diff,200f + diff);
なんか書いてみたら、ずっと暖めていた割に簡単だった・・。
暖めすぎたか・・。
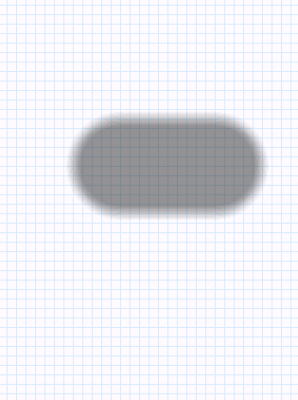
ポイントは、影のペイントは、ぼかし効果をいれるところです。
BlurMaskFilter blur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);