投稿者のアーカイブ
PHPUnit_Storyで振舞駆動開発なテストを書いてみた
テスト対象としてEntryクラスを作成しました。
- ステータス(下書き・公開済・削除)を持つ。
- 初期ステータスは下書き
- ステータスはメソッドを通じて変更できる。
$ phpunit --debug EntryTest.php
PHPUnit 3.6.2 by Sebastian Bergmann.
Starting test 'EntryTest::testStatus'.
.
Time: 0 seconds, Memory: 5.50Mb
OK (1 test, 3 assertions)
これを振舞駆動開発なテストで書きなおしてみました。PHPUnit_Extensions_Story_TestCaseをextendsし、runGiven、runWhen、runThenを実装する必要があります。
$ phpunit --debug --verbose --printer PHPUnit_Extensions_Story_ResultPrinter_Text EntrySpec.php
PHPUnit 3.6.2 by Sebastian Bergmann.
EntrySpec
[x] Status for new entry is draft
Given New Entry
Then Status should be draft
[x] Status after publish entry is published
Given Some Entry
When publish Entry
Then Status should be published
[x] Status after delete entry is deleted
Given Some Entry
When delete Entry
Then Status should be deleted
Scenarios: 3, Failed: 0, Skipped: 0, Incomplete: 0.
パッと見、コード量が多くなってしまいましたが、テスト対象がサンプル程度なので。実装が増えてきたときに、runGiven、runWhen、runThenを良い感じに使いまわせるようにすると、効果大きそうです。
ちなみにPHPUnit、PHPUnit_StoryともにPEARでサクッとインストール可能です。
HomebrewでApache2.2+MySQL5.1+PHP5.3環境を構築
残念ながらHomebrewのリポジトリにはApache、PHPがなく、MySQLは5.5となっています。もっともApacheとPHPに関しては、システムに入ってるものはインストールしないというHomebrewの方針なんだろうと思いますが。で探し回っているとこんなものを見つけました。
Alternate formulae repos for Homebrew
https://github.com/adamv/homebrew-alt/
homebrewのリポジトリにはないものを野良的に公開してくださっています。上記利用させていただいて、MAMP環境を構築します。
PHP5.3のインストール
HomebrewはFomulaの直URL指定でもインストールすることができます。
brew install https://raw.github.com/adamv/homebrew-alt/master/duplicates/php.rb --with-mysql
ちなみにduplicatesディレクトリに入っているFomulaは、OS Xに標準で入っているものが集められています。
MySQL5.1のインストール
brew install https://raw.github.com/adamv/homebrew-alt/master/versions/mysql51.rb --with-utf8-default --use-gcc
初期設定
unset TMPDIR
mysql_install_db
起動・停止
私は、自動起動はさせたくなかったので、launchdには登録しませんでした。
mysql.server start
mysql.server stop
Apache2.2のインストール
brew install https://raw.github.com/adamv/homebrew-alt/master/duplicates/httpd.rb
httpd.conf等は/usr/local/Cellar/httpd/2.2.21/etc/apache2にあります。
PHPなどの設定
私の場合は、extra/php.confを作成し、httpd.confにてIncludeするようにしています。
vi /usr/local/Cellar/httpd/2.2.21/etc/apache2/extra/php.conf
LoadModule php5_module /usr/local/Cellar/php/5.3.8/libexec/apache2/libphp5.so
AddType application/x-httpd-php .php .php5 .phtml
その他に、DocumentRootを/Users/dataich/Sitesという風にユーザーホームのSitesディレクトリを使用するようにしました。この辺りはお好みで。
起動・停止
sudo apachectl start
sudo apachectl stop
あとは、phpinfo()で出力してみたりして確認すればOKです。
追記 – 2011/11/08
Homebrewで入れたPHPのpearでpermissionエラーが出ましたので、下記でもろもろ設定しました。
chmod -R ug+w /usr/local/Cellar/php/5.3.8/lib/php
pear config-set php_ini /usr/local/etc/php.ini
Flash Builder 4.5でのBlackBerry Tablet OS Pluginの認証
- 2011/09/05
- yoshida
Flash Builder 4.5 Premiumを導入しました。
ビルドが3系の頃に比べ随分早くなり、開発効率が上がったのを実感しています。
でたまにアップデート通知が出てくるわけですが、下記プラグインのアップデートで認証を求められます。
BlackBerry Tablet OS Plugin for Adobe Flash Builder
BlackBerry向けに何か開発する予定は今のところないので放置していたのですが、このプラグインだけずっとアップデート通知が残っているのが気持ち悪くなってきたので、
ちょっと調べてみました。
Configuring Flash Builder 4.5 to build apps for BlackBerry Tablet OS
BlackBerry Developer Zoneっていうのに登録しないといけなかったようです。ということで下記からユーザ登録し、認証を通すことができました。
Developer Zone Login
BlackBerry向けにアンテナ貼っていない(私)人は、意外と見つけにくい情報だったのエントリーしておきます。
WordPressで記事に挿入するタイミングで画像のサイズを制限する
WordPressでこんなシチュエーションに出くわしました。
- アップロードする画像のサイズには制限をかけたくない。
- というのも画像クリック時にはなるべく大きな画像をthickboxとかで表示したい。
- ただそれだと、投稿にフルサイズ指定で挿入されるとdivをはみ出したりしてしまう。
- たくさんのユーザが投稿するサイトなので、いちいちミディアム指定を説明したくない。
ありました、投稿に挿入する時のサイズを制限するためのeditor_max_image_sizeというフィルタフックが。
というわけで
function filter_editor_max_image_size() {
return array(500, 500);
}
add_filter('editor_max_image_size', 'filter_editor_max_image_size');
これでフルサイズを画面から指定されても、最大で500までのwidthとなりますのでOKです。
困った時はWordpressのソースを追って、apply_filterやdo_actionを探せば、本体に手を入れずに拡張できますね。
WordPressをGitで管理する時の.gitignore
現在進行中のプロジェクトにて、WordpressをGitで管理しているのですが、
その際の.gitignoreを晒しておきます。
基本的にはwp-contents/uploads(投稿画像など)以下を除外しておけばOKです。
wp-config.php
wp-content/uploads/*
!wp-content/uploads/wptouch/
最後の行がミソで、uploads以下は除外したいけども、プラグインWPtouch用のカスタムアイコンがここに置かれるので、
それはコミットしたい。そういう時は「!」で否定してあげればOKです。
敢えて今回はwp-content/plugins等はGitで管理下においていますが、シチュエーションに合わせましょう。
CORESERVERからdotCloudにWordPressをお引っ越し
dotCloudがプライベートベータから正式リリースに至り、ベータの頃からのユーザには1年間のProアカウントを発行してくれるということで、PaaSの運用テストを兼ねて、引っ越してみることにしました。個人ではお高いのでずっとは使えませんが。。。
CORESERVERでやること
まずは、CORESERVER側のWordpressを本体、プラグインともに最新にアップデートしました。
この状態でCORESERVERの管理画面からWordpressデータベースのダンプを取ってローカルに持ってきます。
また、CORESERVER上のWordpressディレクトリもごっそりローカルに持ってきました。
dotCloud基本設定
ここからがdotCloudに対して行う作業です。
ここではアプリケーション名をwordpressとしています。
dotCloudにアプリケーションを作成します。
dataich:dev dataich$ dotcloud create wordpress
Created application "wordpress"
ローカルにディレクトリを作成します。
dataich:dev dataich$ mkdir blog.dataich.com
ここにサービスの設定や、ソースコード等を置いていきます。
WordPressに必要なサービスPHP、MySQLの設定を行います。dotcloud.ymlに記述します。
dataich:dev dataich$ vi blog.dataich.com/dotcloud.yml
まずはこの状態で動きを確認してみます。 dotcloud pushコマンドでアプリケーションのソースコード(とはいってもこの段階ではdotcloud.ymlのみ)をPushします。
dataich:dev dataich$ dotcloud push wordpress blog.dataich.com
# upload blog.dataich.com ssh://dotcloud@uploader.dotcloud.com:21122/wordpress
# rsync
Pseudo-terminal will not be allocated because stdin is not a terminal.
Warning: Permanently added '[uploader.dotcloud.com]:21122,[184.73.14.49]:21122' (RSA) to the list of known hosts.
building file list ... done
./
dotcloud.yml
sent 188 bytes received 54 bytes 9.88 bytes/sec
total size is 52 speedup is 0.21
Deployment for "wordpress" triggered. Will be available in a few seconds.
2011-08-01 23:04:54 [api] Waiting for the build. (It may take a few minutes)
2011-08-01 23:04:54 [www.0] Deploying...
2011-08-01 23:04:54 [data.0] Deploying...
2011-08-01 23:05:25 [www.0] Service booted
2011-08-01 23:05:35 [data.0] Service booted
2011-08-01 23:05:35 [api] All the services are ready. Beginning the build.
2011-08-01 23:05:36 [data.0] The build started
2011-08-01 23:05:36 [data.0] This service type does not support build method, ignoring...
2011-08-01 23:05:36 [data.0] The build finished successfully
2011-08-01 23:05:36 [www.0] The build started
2011-08-01 23:05:36 [www.0] Fetched code revision rsync-1312214692.31
2011-08-01 23:05:37 [www.0] Updating channel "doc.php.net"
2011-08-01 23:05:37 [www.0] Update of Channel "doc.php.net" succeeded
2011-08-01 23:05:37 [www.0] Updating channel "pear.php.net"
2011-08-01 23:05:38 [www.0] Channel "pear.php.net" is up to date
2011-08-01 23:05:38 [www.0] Updating channel "pecl.php.net"
2011-08-01 23:05:38 [www.0] Update of Channel "pecl.php.net" succeeded
2011-08-01 23:05:38 [www.0] -su: line 0: cd: current: No such file or directory
2011-08-01 23:05:39 [www.0] -su: line 0: cd: current: No such file or directory
2011-08-01 23:05:39 [www.0] Reloading nginx configuration: nginx.
2011-08-01 23:05:42 [www.0] php5-fpm: stopped
2011-08-01 23:05:42 [www.0] php5-fpm: ERROR (abnormal termination)
2011-08-01 23:05:42 [www.0] The build finished successfully
2011-08-01 23:05:42 [api] Deploy finished
Deployment finished. Your application is available at the following URLs
www: http://xxxxxxxx.dotcloud.com/
最後の行にサービスwww(PHP)のURLが発行されているので、アクセスしてみます。当然何のリソースもPushしていないので、404が返ってくるかと思います。
データの移行
CORESERVERからとったデータベースダンプをdotCloud上のMySQLにロードします。そのためにdotCloudにデータベース、ユーザの作成をしておきます。
まずは、dotcloud infoでMySQLサービスの情報を取得します。ここでは書きませんが、rootパスワードその他情報が表示されるはずです。
dataich:dev dataich$ dotcloud info wordpress.data
次のコマンドでMySQLのシェルにログインします。
dataich:dev dataich$ dotcloud run wordpress.data -- mysql -u root -p
# mysql -u root -p
Warning: Permanently added '[xxxxxxxx.dotcloud.com]:12428,[174.129.17.131]:12428' (RSA) to the list of known hosts.
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 34
Server version: 5.1.41-3ubuntu12.10-log (Ubuntu)
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql>
DBを作成します。
mysql> CREATE DATABASE wordpress;
Query OK, 1 row affected (0.00 sec)
ユーザを作成し、権限を与えます。
mysql> GRANT ALL ON wordpress.* TO 'dataich'@'%' IDENTIFIED BY 'XXXXXXXXXX';
Query OK, 0 rows affected (0.00 sec)
念のため
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)
では、データをロードします。 データをアップし
dataich:dev dataich$ dotcloud run wordpress.data "cat > data.sql" < ~/Desktop/mysql_wp.dump # cat > data.sql
Pseudo-terminal will not be allocated because stdin is not a terminal.
Warning: Permanently added '[xxxxxxxx.dotcloud.com]:12428,[174.129.17.131]:12428' (RSA) to the list of known hosts.
SSHログインし
dataich:dev dataich$ dotcloud ssh wordpress.data
# $SHELL
Warning: Permanently added '[xxxxxxxx.dotcloud.com]:12428,[174.129.17.131]:12428' (RSA) to the list of known hosts.
mysql@wordpress-default-data-0:~$
ロードします。
mysql@wordpress-default-data-0:~$ mysql -u dataich -p wordpress < data.sql
WordPressソースの移行
アプリケーションのディレクトリにwwwというディレクトリを作り、そこにCORESEVERから持ってきたソースを置きます。
DBの設定を行うため、wp-config.phpを編集します。
dotcloudでは/home/dotcloud/environment.jsonに各種サービスの設定が書かれます。それを読むようにしてあげればOKです。
dataich:dev dataich$ vi blog.dataich.com/www/wp-config.php
nginxの設定
パーマリンク設定をp=123の形から変えている場合は、nginxの設定が必要になります。それにはnginx.confを置いてあげればOKです。
dataich:dev dataich$ vi blog.dataich.com/www/nginx.conf
wp-contentディレクトリの扱い
このままだと1回目以降にPushした際にwp-content以下が消えてしまいます。それではまずいので、すでにwp-contentディレクトリが存在する場合は何もしないようにpostinstallスクリプトを書いておきます。(dotcloudのヘルプそのまんま)
dataich:dev dataich$ vi blog.dataich.com/www/postinstall
dataich:dev dataich$ chmod +x blog.dataich.com/www/postinstall
dotCloudへWordpressソースをPush
これで、動くはず!さあ、Push!!!
dataich:dev dataich$ dotcloud push wordpress blog.dataich.com
# upload blog.dataich.com ssh://dotcloud@uploader.dotcloud.com:21122/wordpress
# rsync
Pseudo-terminal will not be allocated because stdin is not a terminal.
Warning: Permanently added '[uploader.dotcloud.com]:21122,[184.73.14.49]:21122' (RSA) to the list of known hosts.
building file list ... done
./
www/
..
..
..
www: http://xxxxxxxx.dotcloud.com/
上記、URLに正しくアクセスできました。
カスタムドメインの設定
まずはdotCloud側を設定します。aliasコマンドを使います。
dataich:~ dataich$ dotcloud alias add wordpress.www blog.dataich.com
Ok. Now please add the following DNS record:
blog.dataich.com. IN CNAME gateway.dotcloud.com.
CNAMEでgateway.dotcloud.com.を設定するように言われるので、VALUE-DOMAIN側のドメイン設定を行います。
http://blog.dataich.com/
上記にアクセスし、動作確認。無事上記ブログをdotCloudで動かすことに成功しました。
ざっと確認したところ問題なし。これで暫く運用テストしてみます。
ここまでやっといてアレなのですが、そう負荷のない個人ブログを運用するにはちょっとお値段が辛いです。
もう少しリーズナブルなプランがあればいいのですが。。
イケテルEngineYard勉強会に参加してきました。
- 2011/07/12
- yoshida
RBCによる主催イベント「イケテルEngine Yard勉強会」に参加してきました。
メインイベントは米EngineYard社のCEOであるJohn Dillon氏によるトーク。
開催時刻から、John氏が来られるまでの間はビジネス勉強会。お題は「ソフトウェア会社を作る。ただしエンジニアコミュニティとどう付き合って会社を育てていくか。」というもの。4班に別れて会社名、業務内容、エンジニアコミュニティとの付き合い方を議論し、模造紙に書きだしていき、最後に各班発表となりました。
で、なんでこういう内容だったかと言うと、Engine Yard社そのものがコミュニティとともに発展してきた会社からなのだと。で後半のJohn氏のトークが始まったのであります。抜粋すると
- 製品を作って、それと半分近くのコストを掛けて営業マンセールス、マーケティングを行うといった従来のセールス手法は変わっていく。
- Engine Yard社は売上の20%(間違ってたらごめんなさい)をコミュニティに投資している。
- コミュニティへの投資、そしてそのコミュニティが製品・サービスを利用してくれる。
- 当然オープンソースにもコミットしている(パッチの公開など)
- 顧客にサービスを使ってもらうように営業するのではなく、サービスを使う手助けをする。
全てを弊社に適応できるものではないかもしれませんが、ききいってしまう内容でした。
サンブリッジのアレン氏の話は、ズバッと要約すると「シリコンバレーいけ」というものでした。日本でやってることなんて世界の誰も見てない。残念ながらそうなんですよね。
勉強会後は、交流会の場まで用意してもらいました、感謝です。John氏に「普段どんな時間の使い方をしているのか」という質問投げかけるべく、チャンスを狙ってましたが、なんせ人気者ですので最後の最後で捕まえて質問投げた瞬間、ジ・エンドとなってしまいましたが、おかげで円陣の際にはJohn氏の隣をゲットするというある意味幸運さを発揮しました。まあ少しでも話せて良かったです。
スタッフの皆様本当にお疲れさまでした。
なんかすごくまとまってない文章ですが、お許しくださいませ。
MacでPPTP(VPN)接続しつつ、通常の接続も行えるようにする方法
Mac OS X 10.5でPPTP接続する方法
MacでPPTP使ってVPN接続するようになって、いろいろと面倒だったことが解決して良かった。
と思っていたのですが、PPTPの方の優先度を上げないといけない場合は、通常の接続が駄目になってしまうようです。
VPN側にインターネットへの制限が掛かっていたりしたら、残念なことになります。
ローカルなネットワークにPPTPに繋ぎながら、それ以外は通常の経路で通信ということで下記にて解決しました。
方法としては、PPTPの優先度は通常のインターネット接続より下げておいて、特定のネットワークアクセスの場合のみPPTPインターフェースを使うようにしてあげればいいようです。VPNを接続した後、ターミナルで下記コマンドを実行すればOK。
sudo route -nv add -net 192.168.13 -interface ppp0
ただ毎回ターミナル上げるのは面倒臭いです。 ちょっと調べると、PPTPが開始するときに実行されるスクリプト(参考)があるじゃないですか。ということで
sudo vi /etc/ppp/ip-up
#!/bin/sh
if [ "$1" = "ppp0" ]; then
/sbin/route -nv add -net 192.168.13 -interface ppp0
/sbin/route -nv add -net 192.168.15 -interface ppp0
fi
のような感じで、route add するスクリプトを書きました。
sudo chmod Cheap Adobe Photoshop CS5 744 /etc/ppp/ip-up
するのをお忘れなく。
もっと楽、シンプルな方法があったら教えてください。
MacアプリでURLをブラウザで開く方法
- 2011/02/01
- yoshida
- Objective-C
これでHTTPなURLスキームに対応しているアプリのidentifierの一覧が取れます。
NSArray *identifiers = (NSArray*)LSCopyAllHandlersForURLScheme((CFStringRef)@"http");
ただ、このままだとブラウザでないアプリケーション(例えばEvernoteなど)も取れてしまいますので、うまい具合にブラウザだけ取る方法があれば教えてください。
次にURLをデフォルトブラウザで開く方法
NSURL *url = [NSURL URLWithString:@"http://www.example.com/"];
[[NSWorkspace sharedWorkspace] openURL:url];
最後にURLを指定のアプリケーションで開く方法
NSURL *url = [NSURL URLWithString:@"http://www.example.com/"];
[[NSWorkspace sharedWorkspace] openURLs:[NSArray arrayWithObject:url]
withAppBundleIdentifier:@"com.apple.Safari" //取得したidentifierを渡してやる
options:NSWorkspaceLaunchDefault
additionalEventParamDescriptor:nil
launchIdentifiers:nil];
Xcodeでリリースビルド時に.dmgを自動生成する
こちらを参考に、hdiutilを使ってリリースビルド時のみ生成するようにしてみました。
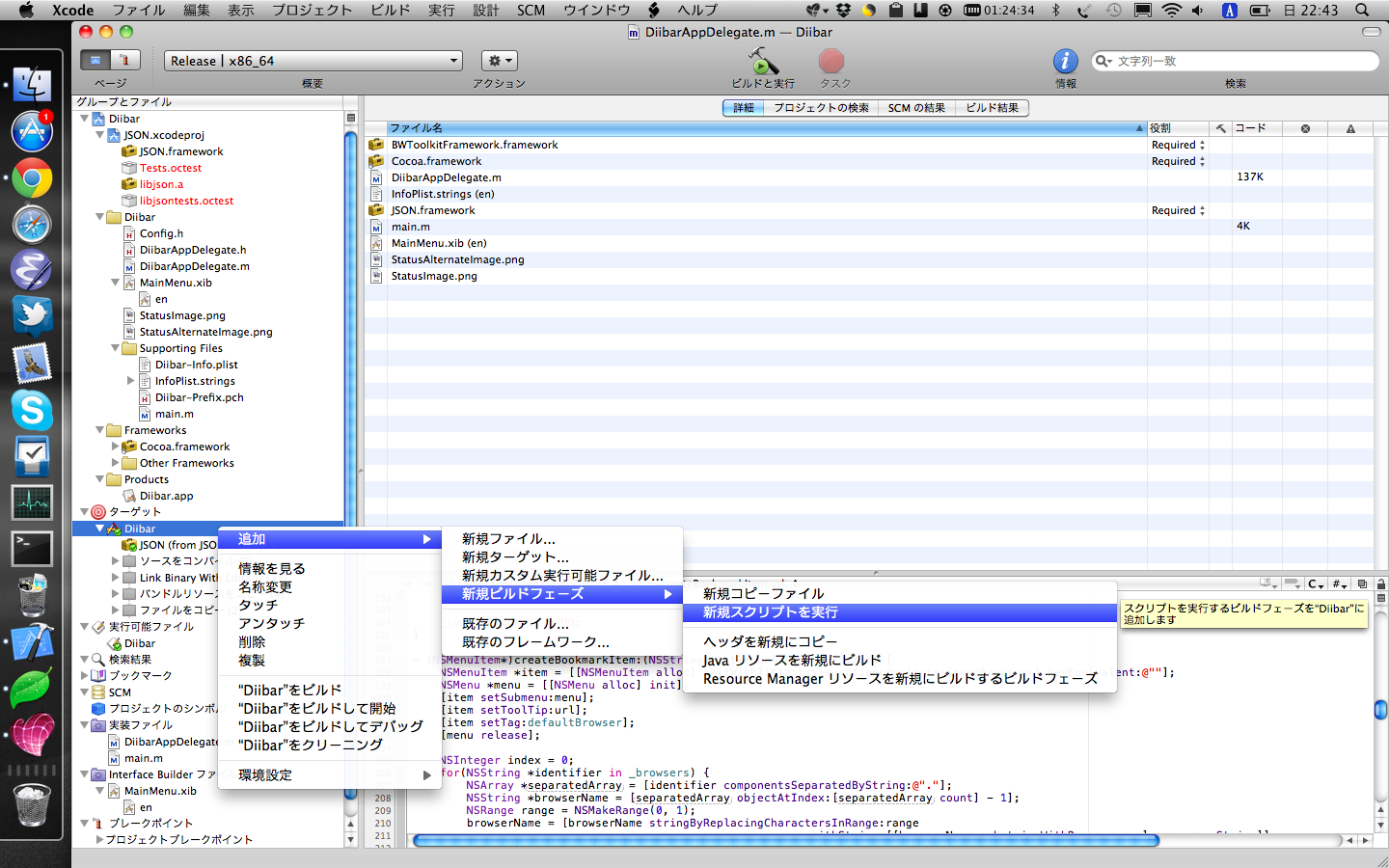
グループとファイルからビルドターゲットを右クリックし、[追加 > 新規ビルドフェーズ > 新規スクリプトを実行]を選択します。
スクリプトを入力する画面が表示されますので、下記のようにスクリプトを設定します。.dmgはデスクに保存するようにしています。cpしているところは適時置き換えて頂ければいいかと思います。
set -ex
[ "$ACTION" = build ] || exit 0
[ "$BUILD_VARIANTS" = "normal" ] || exit 0
[ "$CONFIGURATION" = "Release" ] || exit 0
dir="$TEMP_FILES_DIR/disk"
dmg="$HOME/Desktop/$PROJECT_NAME.dmg"
rm -rf "$dir"
mkdir "$dir"
cp -R "$BUILT_PRODUCTS_DIR/$PROJECT_NAME.app" "$dir"
cp -R "$PROJECT_DIR/README.txt" "$dir"
cp -R "$PROJECT_DIR/LICENSE.txt" "$dir"
ln -s "/Applications" "$dir/Applications"
rm -f "$dmg"
hdiutil create -srcfolder "$dir" -volname "$PROJECT_NAME" "$dmg"
rm -rf "$dir"