Author Archive
funcphoneとチャットアプリ連携(Slack編)
Slack、chatworkを利用している方は、funcphoneとの連携が可能です

不在着信が来た場合にメールと同時にチャットアプリにも連絡が来る様になります
導入してみる
Slack API取得
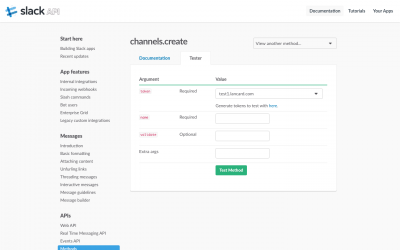
- Slack APIにアクセスします
サイドメニューにある『App features – Legacy custom integrations』をクリックします

-
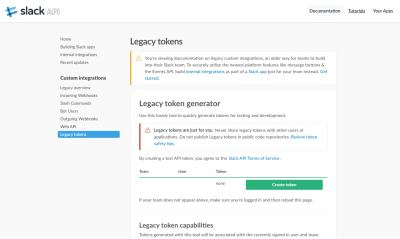
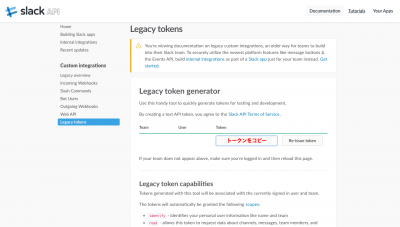
サイドメニューにある『Custom integrations – Legacy tokens』をクリックするとトークン作成画面が表示されます

チーム名・ユーザ名を確認し『Create token』をクリックします
パスワードを聞かれますので入力し『Confirm Password』をクリックするとトークンが発行されますのでこれをコピーします

チャンネル登録
funcphoneからの受信をチャンネルから受け取る場合はチャンネルの追加作業も行いましょう
DIRECT MESSAGEで受け取る場合は、必要ありません
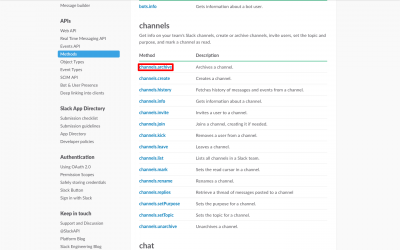
- Homeに戻り『APIs – Methods』をクリックします
channelsの項目に『channels.create』がありますのでクリックします
『Tester』タブを選択します


-
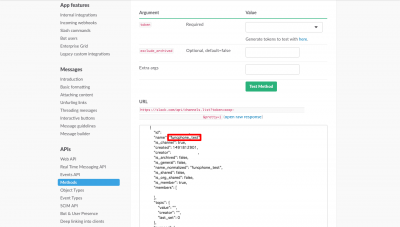
nameにチャンネル名を入力し、『Test Method』をクリックします
- チャンネルが正しく作成されたか確認します
右上の『View another method…』より『channels.list』を選択します
『Tester』タブを選択肢、『Test Method』をクリックします

作成したチャンネル名が表示されていれば成功です
funcphone設定
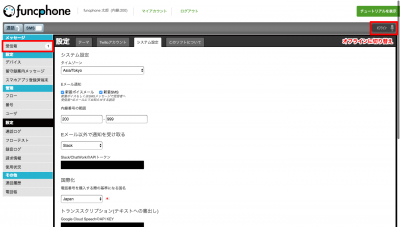
- 管理画面にログインし、右メニューより『設定』を選択
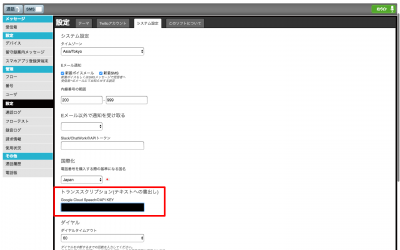
『システム設定』画面を開きます

『Eメール通知』の『新着ボイスメール』にチェックが入っていることを確認しましょう
これにチェックが入っていないと未着信の連絡が届きません
『Eメール以外で通知を受け取る』のプルダウン選択を『Slack』にし、
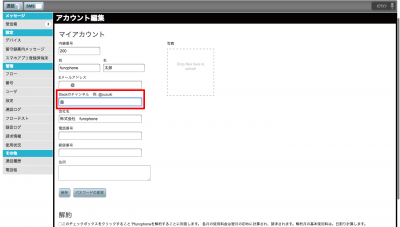
『Slack/ChatWorkのAPIトークン』に、先程作成したSlack APIトークンを入力し、設定を保存します - ヘッダーメニューにある『マイアカウント』を選択

『Slackのチャンネル』にチャンネル名、またはダイレクトメッセージ先を入力し、保存
チャンネル名の場合は#、ダイレクトメッセージの場合は@を最初に入れることを忘れずに!
以上で設定は完了です!
試してみる
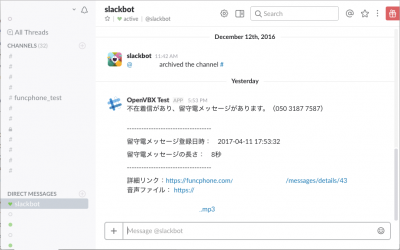
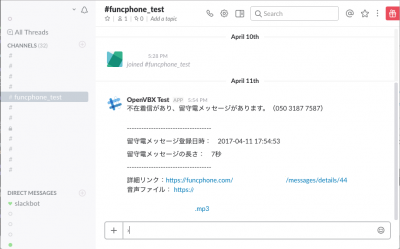
管理画面にて『オフライン』に切り替え、留守番サービスに繋がるよう設定し、留守電メッセージを残してみましょう
DIRECT MESSAGEの場合はslackbotに、チャンネルの場合は作成したチャンネルにお知らせが来ていると思います


funcphoneとトランスクリプション
funcphoneトランスクリプション機能が追加されました
留守番電話で録音された音声を文字に起こして、受信箱に送られます

音声を聞ける状況では無いけど内容を確認したい時に使えそうですね!
導入してみる
トランスクリプション機能を使う為には『Google Cloud SpeechのAPI KEY』『Googleアカウント』が必要です

Google Cloud SpeechのAPI KEYを入手
- Google Cloud Speechのサイトにアクセスします
1年以内なら無料トライアルが使えるようですので、『無料トライアル』ボタンをクリックし、用意しておいたGoogleアカウントでログインします

-
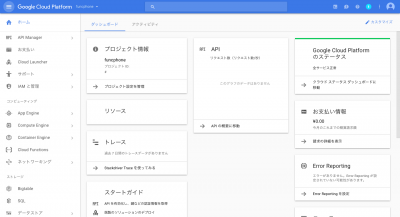
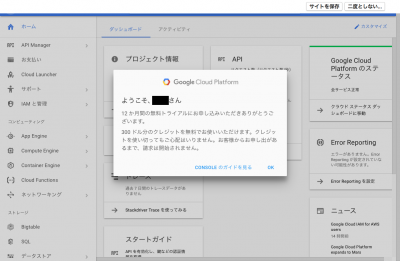
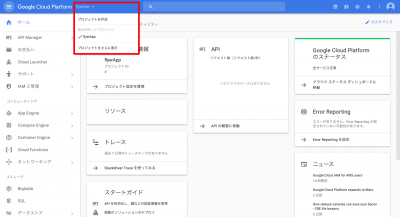
Google Cloud Platform画面が表示されます
プロジェクトを作成しましょう
左上『Google Cloud Platform』横にある文字をクリックしてください
プルダウンで表示されます『プロジェクトを作成』をクリックします

-
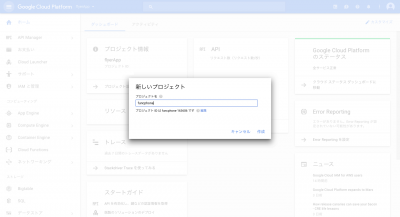
プロジェクト名を設定します
今回は『funcphone』としています

作成ボタンをクリックすると『funcphone』プロジェクトの画面が表示されることを確認してください -
そのままの状態だとGoogle Cloud SpeechのAPIが有効ではないので、有効に切り替えます
『APIを有効にする』をクリックします

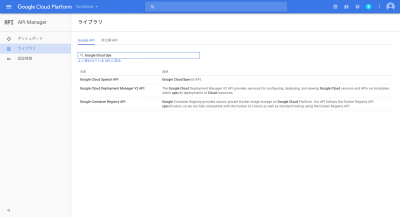
ライブラリの画面になりますので、フォームに『Google Cloud Speech』と入力します

『Spe』の部分まで入力した時点で、検索候補に『Google Cloud Speech API』が検出されると思いますので、
これをクリックしましょう

-
『Google Cloud Speech API』の横にある『有効にする』の文字をクリックしてAPIを有効にします

この画面になれば成功です -
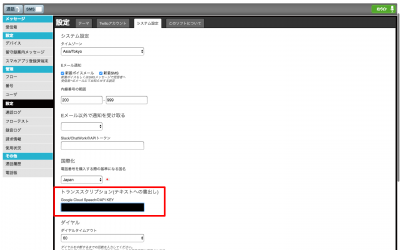
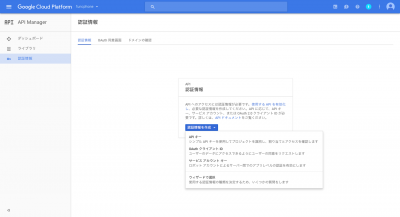
次に左のメニューから『認証情報』をクリックします

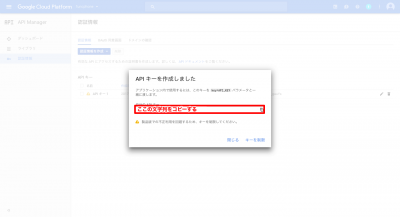
認証情報ダイアログの『認証情報を作成』ボタンより『APIキー』を選択するとAPIが作成されるので、
ここに書かれているAPIキーをコピーしておきましょう

-
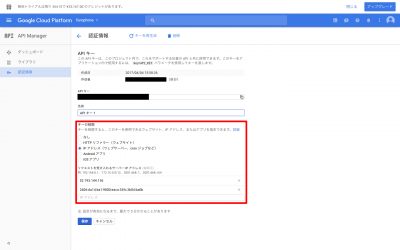
ダイアログを閉じて、API一覧から先程作成したキーを選択し、API詳細情報画面を表示します

『キーの制限』の項目より、『IPアドレス』を選択します

入力フォームに『52.193.144.136』『2406:da14:ba1:9800:eaca:33fc:3b04:ba0b』を追加します
フォームは入力したフォームにて、Enterキーを押すと新しいフォームが追加されるようです
funcphone設定
完成!
試してみる
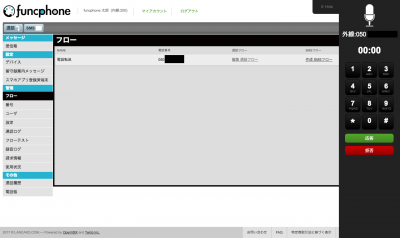
管理画面右上にある『オンライン』のボタンをクリックして『オフライン』に切り替え、電話を掛けてみましょう
留守番電話に切り替わり音声録音が始まります
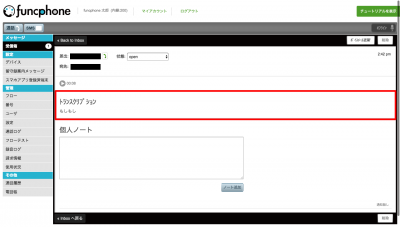
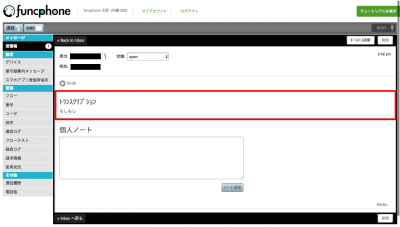
受話器を置くと左メニューの受信箱に、メッセージが届いてますので中身を確認してみましょう

トランスクリプションの欄にメッセージが表示されていれば成功です!
funcphoneアプリのご紹介
ここまでは主にフロー作成のご紹介をさせていただきました。
今回はfuncphoneのその他の機能やスマホアプリのご紹介したいと思います
このアプリをDLしておくと、外出先でも電話を受け付けることが可能です
初期設定
android版または、iOS版funcphoneをDLしていただき、アプリを起動します
android版
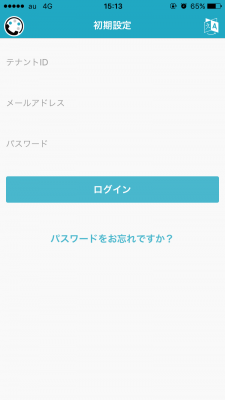
iOS版
ログイン情報を入力しましょう
テナントIDはPC版管理画面に表示されるURLから参照ください
![]()
PC版funcphoneにログインすると「http://funcphone.com/〇〇〇〇/messages/inbox」とログイン後に表示されますので、
〇〇〇〇に入る文字列がテナントIDです
機能紹介
- …といっても特に難しい操作はありません
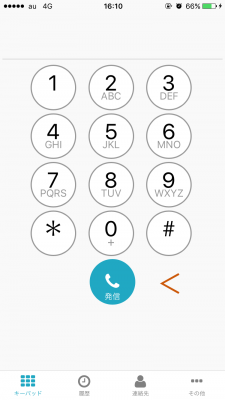
スマホアプリは発信と着信機能が備わっており、
PC版funcphoneと同様に電話の発信・着信をおこなうことができます
PC版はWEBブラウザ(Chrome推奨)にてログインした状態のページを開いておくことで、
そしてスマホはアプリを起動した状態にしておくことで、着信を受け取ることができます
またアプリを使って電話を掛けると相手にはfuncphoneで設定した電話番号で着信番号が表示されますので、
プライベートの電話番号と切り分けることが可能です
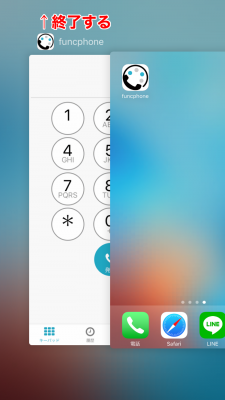
- 業務時間外等で着信を受け付けたくない場合は、起動していたfuncphoneアプリを終了させましょう
スマートフォンに電話の着信は来なくなります
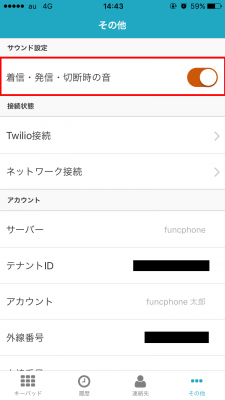
- 会議中などで着信音を鳴らしたくない場合は、『その他』画面の『サウンド設定 – 着信・発信・切断時の音』をOFFにしますと、着信時はバイブレーションのみ鳴るようになります
アプリを入れておけばプライベートの電話と使い分けが出来るとても便利なアプリとなっております
funcphoneをご利用される方は是非、こちらもDLしてご利用ください!!
funcphoneを使った営業時間管理
営業時間外は電話受付をしたくないんだよね…
そのような設定もfuncphoneはバッチリ管理できます!
実行したい処理イメージ
週休二日制、祝日休み、平日9:00〜17:00を営業時間と想定します
営業時間内:電話案内を行う
営業時間外:以下のメッセージを流す
「お電話ありがとうございます。株式会社ファンクフォンです。
ただいまの時間は営業時間外となっております。
営業時間は、月曜日から金曜日の午前9時から午後5時まです。
恐れ入りますが、営業時間内に改めてお掛け直しください。
お電話ありがとうございました。」
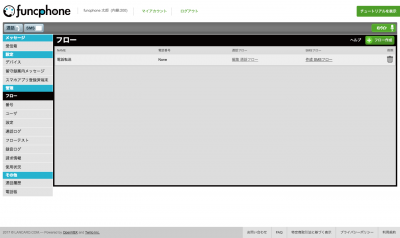
フロー作成
では実際に処理を作成していきましょう!
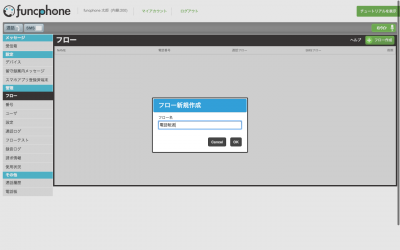
最初のフロー作成については前回と同じなので割愛させていただきます
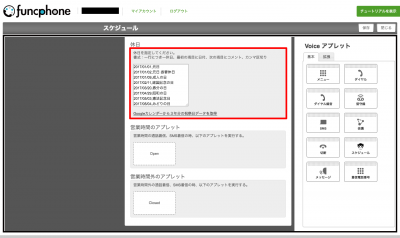
イベント
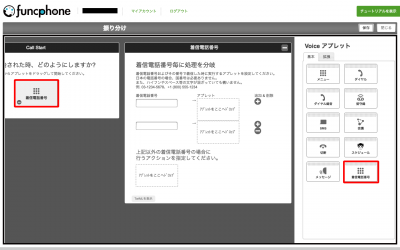
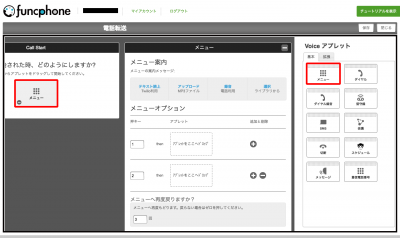
- 『CallStart』ペインに『スケジュール』アプレットを設定しましょう
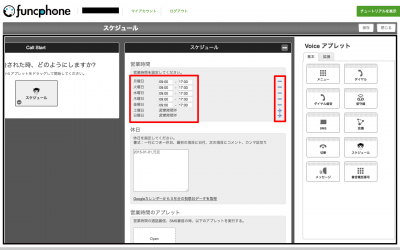
右メニューにある『スケジュール』アプレットをドラッグして貼り付けてください - 『スケジュール』ペインにて、営業時間の設定を行いましょう
『営業時間』欄の+マークをクリックすると、営業時間を入力するフォームが出てきますので、
09:00〜17:00となっていることを確認してください

- 次に祝日の設定を行います
祝日は「2017/01/01,元日」の様に「年(半角数字4桁)/月(半角数字2桁)/日(半角数字2桁),コメント」の書式で入力します
複数入力する場合は改行を入れて入力しましょう
カレンダーに書かれてる祝日全部休みジャーイ!という方は「Googleカレンダーから3年分の祝祭日データを取得」リンクをクリックしてください
入力欄に祝日が出力されます

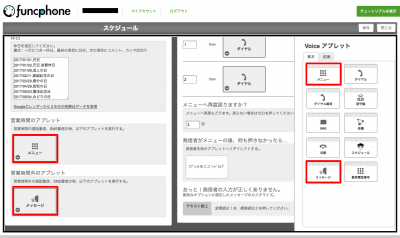
- 『営業時間内のアプレット』『営業時間外のアプレット』の設定を行います
『営業時間内のアプレット』に『メニュー』アプレット、『営業時間外のアプレット』に『メッセージ』アプレットを設置します

- 『メニュー』の設定については、前回の funcphoneを使った電話転送 の記事をご覧頂ければと思います
『メッセージ』の設定については funcphoneを使った電話振り分け を御覧ください
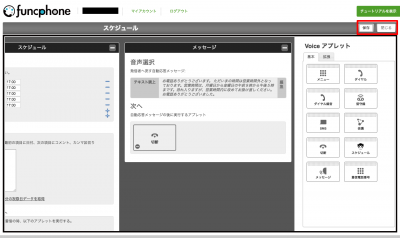
完了!
- 以上で、フローの設定は完了です!
前回同様フロー画面の右にある『保存』ボタンをクリックし、保存が完了したら『閉じる』ボタンを押します

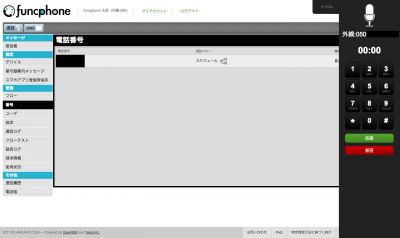
-
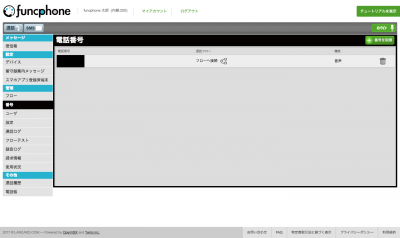
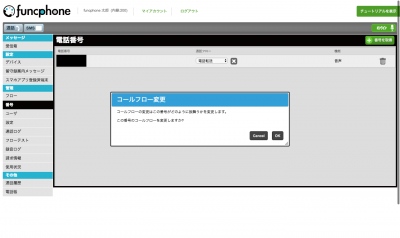
フロー画面の電話番号の欄を確認して『None』となっていた場合、電話番号を充てましょう
方法は前回の記事をご参照ください
実際に掛けてみる
番号画面で設定した電話番号に実際に電話を掛けてみましょう(サービス外料金です)
営業時間内に掛けた時と、時間外に掛けたときで処理が違うことを確認できれば成功です!

funcphoneを使った電話振り分け
前回はfuncphoneの基本的な処理方法をご紹介しました
今回は特定の着信に対して別の処理を行う例をご紹介します
実行したい処理イメージ
funcphoneで作成した電話番号を【電話番号】とします
- 顧客1が【電話番号】に電話をかけると音声案内がスタート
「この番号は現在使われておりません。」 - 顧客2が【電話番号】に電話を掛けると転送処理開始
特定の電話番号に対してメッセージを流す処理、今回はこのフローを作成していきましょう!
フロー作成
では実際に処理を作成していきましょう!
最初のフロー作成については前回と同じなので割愛させていただきます
着信電話番号
- 『CallStart』ペインに『着信電話番号』アプレットを設定しましょう
『アプレットをここへドロップ』と表示されている所に、右メニューにある『着信電話番号』アプレットをドラッグして貼り付けてください

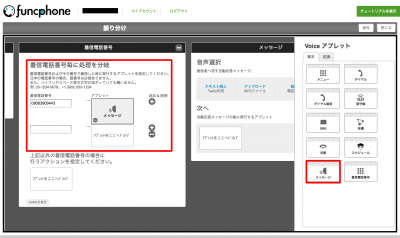
『着信電話番号』欄に顧客1の電話番号を入力し、アプレットに『メッセージ』アプレットを設定します

メッセージ
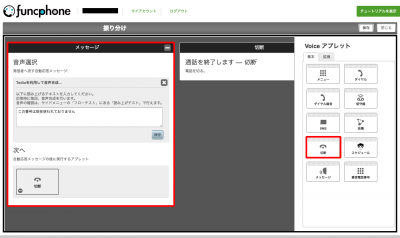
- 『メッセージ』ペインの『音声選択』を『テキスト読上』に設定し文章を入力します
入力が完了したら『保存』を選択してください - テキスト読み上げ後はそのまま音声案内を終了し、会話を終了します
『次へ』に設定するアプレットを右のアプレットドラッグします
『切断』アプレットを貼り付けましょう

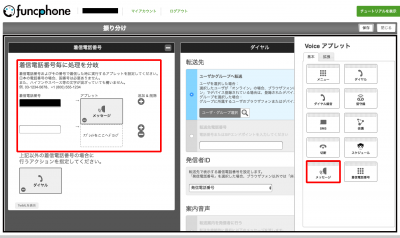
着信電話番号
- 『着信電話番号』ペインに戻ります
顧客1以外のお客様だった場合の処理を設定します
今回は電話転送処理を行いますので、『上記以外の着信電話番号の〜』の欄に右側のアプレットから『ダイヤル』アプレットを貼り付けます

完了!
-
以上で、フローの設定は完了です!
前回同様フロー画面の右にある『保存』ボタンをクリックし、保存が完了したら『閉じる』ボタンを押します

-
フロー画面の電話番号の欄を確認して『None』となっていた場合、電話番号を充てましょう
方法は前回の記事をご参照ください
実際に掛けてみる
番号画面で設定した電話番号に実際に電話を掛けてみましょう(サービス外料金です)
顧客1として設定した電話番号とそれ以外の電話番号で掛けた場合の処理が違うことを確認できれば成功です!

funcphoneを使った電話転送
前回はfuncphoneの初期設定を行いました
次は実際に作成した電話番号に電話を掛けると走る処理を設定しましょう
今回は電話転送処理を想定した例です
実行したい処理イメージ
funcphoneで作成した電話番号を【電話番号】とします
- お客様が【電話番号】に電話をかけると音声案内がスタート
「お電話ありがとうございます。株式会社funcphoneです。
営業部は1を、開発部は2を押してください。」 - お客様が1、または2を押すと電話転送を実行
フロー作成
では実際に処理を作成していきましょう!
今回は『メニュー』アプレットを使います。『メニュー』アプレットは音声案内機能に最適なアプレットです
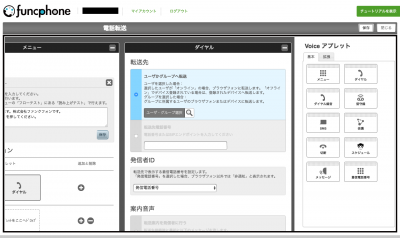
メニュー
-
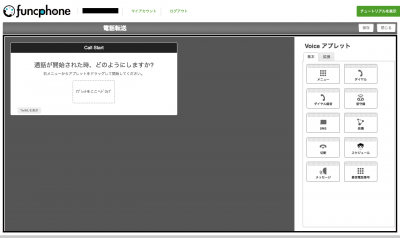
『CallStart』ペインに『メニュー』アプレットを設定しましょう
『アプレットをここへドロップ』と表示されている所に、右メニューにある『メニュー』アプレットをドラッグして貼り付けてください

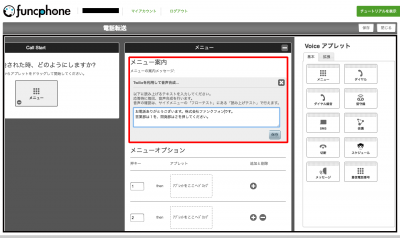
『メニューの案内』の『テキスト読上』をクリックすると、入力フォームが表示されますので実際に読み上げて欲しい文章を入力しましょう

コツとしては英語はカタカナで表記したほうが電話口ではきれいに聞こえます
テキストを入力したら『保存』ボタンをクリックします -
次に電話転送処理を設定します
『メニューオプション』を確認してください
プッシュする番号と押した後に実行する処理を設定する欄があります
今回使うダイヤルは1と2のみですので『押キー』はそのままでよさそうです
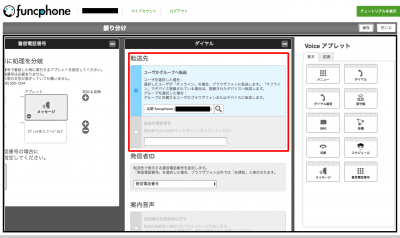
『アプレット』欄は今回は転送…つまり別のダイヤルへつなぐ処理を行いたいので、『ダイヤル』アプレットを設定しましょう
『メニューアプレット』の時と同様の設定の仕方で、右メニューから『ダイヤル』アプレットをドラッグして貼り付けてください
ダイヤル
-
番号1を押したときの処理を設定しましょう
押キー『1』に設定した『ダイヤル』アプレットをクリックして『ダイヤル』ペインを開きます

-
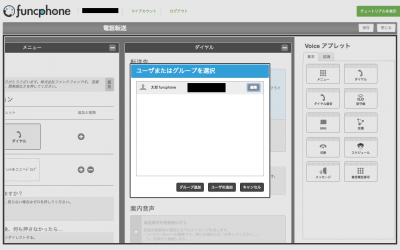
転送先の番号を設定します
選択は『ユーザかグループへ転送』を選択した状態で、『ユーザ・グループ選択』横の虫眼鏡をクリックします

転送先のユーザを選択します
最初に設定した自分宛に転送するようにしましょう
該当のユーザを選択します
一覧に該当のユーザが存在しない場合は『ユーザの追加』を選択します(コースにより制限あり) -
押キー2にも同様の処理を行います
完了!
-
以上で、フローの設定は完了です!
『電話転送』の右にある『保存』ボタンをクリックし、保存が完了したら『閉じる』ボタンを押します

-
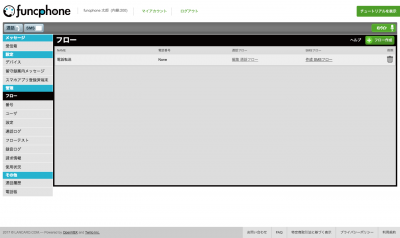
フロー画面に先程作成したフローが表示されていると思いますが、電話番号の欄を確認して『None』となっていた場合、電話番号を充てる必要があります
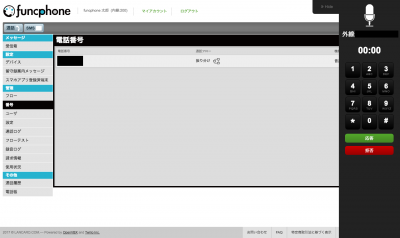
番号画面
実際に掛けてみる
以上で電話転送機能作成完了です!!
番号画面で設定した電話番号に実際に電話を掛けてみてください(サービス外料金です)
右上が『オンライン』の状態になっている事を確認し、電話案内の通り『1』ボタンを押すと着信を受けれるようになっていると思います
funcphone導入まで
この度、弊社有限会社ランカードコムは「funcphone」をリリースしました
PCとスマホがあれば、電話転送や自動音声案内など柔軟な電話業務を行えるサービスです
今回、導入部分〜利用例までを流れをいくつかの記事に分けてご紹介できればと思います
無料トライアルを行う
- funcphoneは制限さえあるものの、電話番号1つまででしたら無料で作成できますので是非利用していただきたいところです!(利用制限あり)
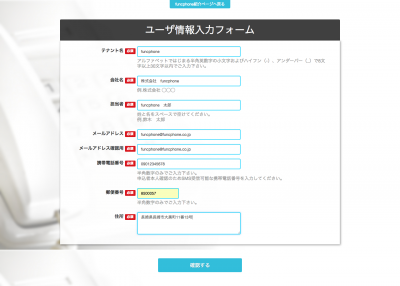
funcphoneのサイトにて『無料トライアルを申し込む』をクリックし、必要な情報を入力します


- 登録が完了しますと、設定したメールアドレス宛にパスワード設定のご案内のメールが届きますので、
内容に従って設定をお願い致します - パスワードの設定まで完了すると、ログイン画面が表示されます。先程設定したメールアドレスとパスワードを入力し、ログインを行います
電話番号設定
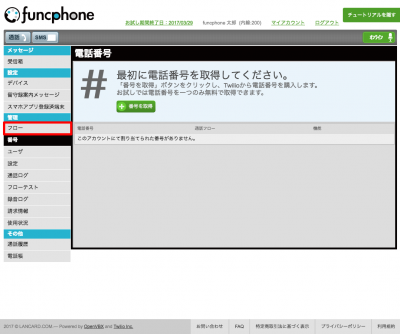
- ログインが出来るようになって1番はじめに行わなければならいのが電話番号作成です
ログインした時点で、電話番号画面が表示されますので設定を行ってください
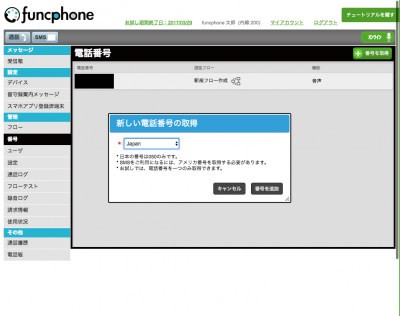
- 右上の「番号を取得」から電話番号を取得できます(トライアル中は1つまで取得可能)
- アメリカ番号と日本番号の2つが選択できますが、転送や自動音声案内などが目的であれば日本番号でよいでしょう
ここでは「Japan」を選択し、「番号の追加」をクリックしてください - 以上で電話番号の作成までが完了です!
次回から実際の使用例をいくつかご紹介したいと思います
Fastlaneの基本 〜gym入れてみる〜
Fastlaneファイルの基本構造を確認したところで、
次にパッケージを1つ動かしてみようと思います
gymを入れてみました。ipaファイルを作るパッケージです
sudo gem install gymでインストールします
test:FastlaneTest test$ gym --workspace "FastlaneTest.xcodeproj/project.xcworkspace" --scheme "FastlaneTest" --clean --use_legacy_build_api
[11:38:10]: Using legacy build system - waiting for radar to be fixed: https://openradar.appspot.com/radar?id=4952000420642816
[11:38:10]: xcrun xcodebuild -list -workspace 'FastlaneTest.xcodeproj/project.xcworkspace'
+----------------------+--------------------------------------------+
| Summary for gym 1.6.2 |
+----------------------+--------------------------------------------+
| workspace | FastlaneTest.xcodeproj/project.xcworkspace |
| scheme | FastlaneTest |
| clean | true |
| use_legacy_build_api | true |
| destination | generic/platform=iOS |
| output_name | FastlaneTest |
| output_directory | . |
| silent | false |
| buildlog_path | ~/Library/Logs/gym |
+----------------------+--------------------------------------------+
〜中略〜
[11:38:34]: Successfully exported and compressed dSYM file
[11:38:34]: Successfully exported and signed the ipa file:
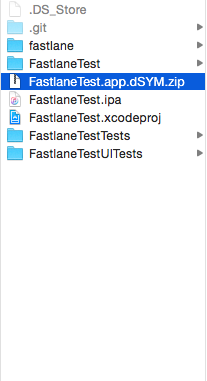
[11:38:34]: /Users/test/WorkSpace/test/FastlaneTest/FastlaneTest.ipa
ipaファイルができていることが確認できます!
—use_legacy_build_api をパラメータに入れていないと
“The operation couldn’t be completed. (IDEDistributionErrorDomain error 1.)”
というエラーが発生するようです(参考:http://qiita.com/takecian/items/6d34448d61c69e0d4a7f)
以上を確認した上で、最初に作ったFastlaneファイルにgymを入れてみます
1 fastlane_version "1.81.0"
2 default_platform :ios
3
4 platform :ios do
5 before_all do
6 say ["before all"]
7 end
8
9 desc "テストですよー"
10 lane :test do
11 gym(
12 workspace: "FastlaneTest.xcodeproj/project.xcworkspace",
13 scheme: "FastlaneTest",
14 clean: true,
15 use_legacy_build_api: true
16 )
17 end
18
19 desc "テストですよー2"
20 lane :test2 do |options|
21 say [options[:hoge]]
22 end
23
24 after_all do |lane|
25 say ["after all"]
26 end
27
28 error do |lane, exception|
29 say ["エラー"]
30 end
31 end
ipaファイルを消して実行
test:fastlane test$ fastlane test
[14:29:08]: -------------------------------------------------
[14:29:08]: --- Step: Verifying required fastlane version ---
[14:29:08]: -------------------------------------------------
[14:29:08]: fastlane version valid
[14:29:08]: ------------------------------
[14:29:08]: --- Step: default_platform ---
[14:29:08]: ------------------------------
[14:29:08]: Driving the lane 'ios test' 🚀
[14:29:08]: -----------------
[14:29:08]: --- Step: say ---
[14:29:08]: -----------------
[14:29:08]: $ say 'before all'
[14:29:10]: -----------------
[14:29:10]: --- Step: gym ---
[14:29:10]: -----------------
[14:29:10]: Using legacy build system - waiting for radar to be fixed: https://openradar.appspot.com/radar?id=4952000420642816
[14:29:10]: xcrun xcodebuild -list -workspace 'FastlaneTest.xcodeproj/project.xcworkspace'
+----------------------+--------------------------------------------+
| Summary for gym 1.6.2 |
+----------------------+--------------------------------------------+
| workspace | FastlaneTest.xcodeproj/project.xcworkspace |
| scheme | FastlaneTest |
| clean | true |
| use_legacy_build_api | true |
| destination | generic/platform=iOS |
| output_name | FastlaneTest |
| output_directory | . |
| silent | false |
| buildlog_path | ~/Library/Logs/gym |
+----------------------+--------------------------------------------+
〜中略〜
[14:29:45]: Successfully exported and compressed dSYM file
[14:29:45]: Successfully exported and signed the ipa file:
[14:29:45]: /Users/test/WorkSpace/test/FastlaneTest/FastlaneTest.ipa
[14:29:45]: -----------------
[14:29:45]: --- Step: say ---
[14:29:45]: -----------------
[14:29:45]: $ say 'after all'
+------+-------------------------------------+-------------+
| fastlane summary |
+------+-------------------------------------+-------------+
| Step | Action | Time (in s) |
+------+-------------------------------------+-------------+
| 1 | Verifying required fastlane version | 0 |
| 2 | default_platform | 0 |
| 3 | say | 1 |
| 4 | gym | 35 |
| 5 | say | 1 |
+------+-------------------------------------+-------------+
[14:29:46]: fastlane.tools finished successfully 🎉

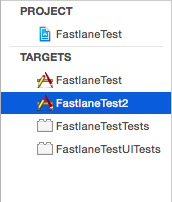
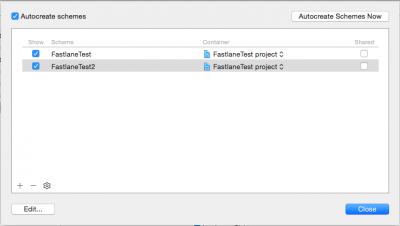
例えば、FastlaneTestスキーマをコピーしたFastlane2も
10 lane :test do
11 gym(
12 workspace: "FastlaneTest.xcodeproj/project.xcworkspace",
13 scheme: "FastlaneTest2",
14 clean: true,
15 use_legacy_build_api: true
16 )
とschemeの値を編集すれば同じようにipaファイルが作成されます
次はリリースまでの一通りのパッケージを入れた状態のFastlaneファイルを用意してみようかと思います
Fastlaneの基本 〜構造を知る〜
iOSアプリ生成時のコストを下げる事を目標にFastlaneを勉強中なのですが、
検索かけてもなかなかまとまった記事が見つからないので
自分の脳内整理の為に簡潔にまとめてみました
テスト用ということで、まずViewControllerを1つ用意したFastlaneTestというプロジェクトを作り、
Fastlaneをインストールして早速動作確認
Fastlaneファイルの基本構造こんな感じ
1 fastlane_version "1.81.0"
2 default_platform :ios
3
4 platform :ios do
5 before_all do
6 say ["before all"]
7 end
8
9 desc "テストですよー"
10 lane :test do
11 say ["テストですよー"]
12 end
13
14 desc "テストですよー2"
15 lane :test2 do |options|
16 say [options[:hoge]]
17 end
18
19 after_all do |lane|
20 say ["after all"]
21 end
22
23 error do |lane, exception|
24 say ["エラー"]
25 end
26 end
fastlane [lane名]で実行します
そうするとbefore_all→[lane名]→after_allの順番で走ることがわかります
因みにsay[]はボイスが流れるactionです
エラーが発生した場合はerrorの中身が走り、after_allは実行されません
test:fastlane test$ fastlane test
[12:06:55]: -------------------------------------------------
[12:06:55]: --- Step: Verifying required fastlane version ---
[12:06:55]: -------------------------------------------------
[12:06:55]: fastlane version valid
[12:06:55]: ------------------------------
[12:06:55]: --- Step: default_platform ---
[12:06:55]: ------------------------------
[12:06:55]: Driving the lane 'ios test' 🚀
[12:06:55]: -----------------
[12:06:55]: --- Step: say ---
[12:06:55]: -----------------
[12:06:55]: $ say 'before all'
[12:06:56]: -----------------
[12:06:56]: --- Step: say ---
[12:06:56]: -----------------
[12:06:56]: $ say 'テストですよー'
[12:06:58]: -----------------
[12:06:58]: --- Step: say ---
[12:06:58]: -----------------
[12:06:58]: $ say 'after all'
+------+-------------------------------------+-------------+
| fastlane summary |
+------+-------------------------------------+-------------+
| Step | Action | Time (in s) |
+------+-------------------------------------+-------------+
| 1 | Verifying required fastlane version | 0 |
| 2 | default_platform | 0 |
| 3 | say | 1 |
| 4 | say | 1 |
| 5 | say | 1 |
+------+-------------------------------------+-------------+
[12:06:59]: fastlane.tools finished successfully 🎉
test:fastlane test$ fastlane test2 hoge:aaa
[17:53:38]: -------------------------------------------------
[17:53:38]: --- Step: Verifying required fastlane version ---
[17:53:38]: -------------------------------------------------
[17:53:38]: fastlane version valid
[17:53:38]: ------------------------------
[17:53:38]: --- Step: default_platform ---
[17:53:38]: ------------------------------
[17:53:38]: Driving the lane 'ios test2' 🚀
[17:53:38]: -----------------
[17:53:38]: --- Step: say ---
[17:53:38]: -----------------
[17:53:38]: $ say 'before all'
[17:53:39]: -----------------
[17:53:39]: --- Step: say ---
[17:53:39]: -----------------
[17:53:39]: $ say 'aaa'
[17:53:40]: -----------------
[17:53:40]: --- Step: say ---
[17:53:40]: -----------------
[17:53:40]: $ say 'after all'
+------+-------------------------------------+-------------+
| fastlane summary |
+------+-------------------------------------+-------------+
| Step | Action | Time (in s) |
+------+-------------------------------------+-------------+
| 1 | Verifying required fastlane version | 0 |
| 2 | default_platform | 0 |
| 3 | say | 1 |
| 4 | say | 1 |
| 5 | say | 1 |
+------+-------------------------------------+-------------+
[17:53:41]: fastlane.tools finished successfully 🎉
今回はここまで
次回はgymを入れてipaファイルを作ってみようと思います
Node.jsを使ってチャット
Node.jsを使ってSocket.ioを用いたチャットルームを作成したいと思います
せっかくなので、前回紹介したYeomanを使って作成
generator-socketioというジェネレータがあるようなのでコレを使います。
まずはジェネレータのインストール
XXXXX:chat XXXXX$ sudo npm install -g generator-socketio
Password:
実行するディレクトリをつくったらyoで実行
今回はbootstrap使用、スタイルシートはCSSを使うことにします
XXXXX:workspace XXXXX$ mkdir chat
XXXXX:workspace XXXXX$ cd chat
XXXXX:chat XXXXX$ yo socketio
_-----_
| |
|--(o)--| .--------------------------.
`---------´ | Welcome to Yeoman, |
( _´U`_ ) | ladies and gentlemen! |
/___A___\ '__________________________'
| ~ |
__'.___.'__
´ ` |° ´ Y `
[?] What do you want to call this project? chat
[?] Write a brief description.
[?] What port number would you like to run on? 1337
chat
to run on port - 1337
[?] Do you want to use Bootstrap? Yes
true
[?] In what format would you like the Bootstrap stylesheets? css
css
create server.js
create views/index.ejs
create public/js/app.js
create Gruntfile.js
create package.json
create bower.json
create .editorconfig
create .jshintrc
create .bowerrc
create .gitignore
~~~
あとはgruntで実行するだけ。あーなんて楽ちん…
XXXXX:chat XXXXX$ grunt
あーbootstrap入れてなかった
Gruntfile.jsを確認した所、public/bowser_componentsにbootstrapファイルを
入れるといいみたいですね
XXXXX:chat XXXXX$ vi Gruntfile.js
~~~
cssmin: {
combine: {
files: {
'public/css/core.css': 'public/bower_components/bootstrap.css/css/bootstrap.css'
~~~
publicにbower_componentsディレクトリを作成し、公式サイトでDLしたbootstrapファイルを入れます
XXXXX:public XXXXX$ mkdir bower_components/
XXXXX:public XXXXX$ mkdir bower_components/bootstrap.css/
もう一回gruntで実行
おおーうまく行った!
すでに基本的なチャット機能が入っているようで、
もう一つブラウザを開いて文章のやりとりをしてみるときちんと動きます
せっかくなので、少し編集を加えてチャット部屋を用意してみることにします
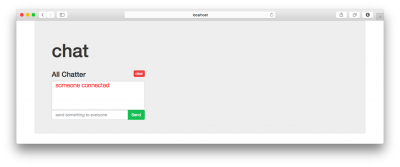
TOP(localhost:1337)にアクセスしたらランダムなユーザ名と部屋IDを作成し、
各部屋(localhost:1337/id)に飛ぶイメージです
以下編集後
server.js 38行目〜
/*************************************
//
// chat app
//
**************************************/
// express magic
var express = require('express');
var app = express();
var server = require('http').createServer(app)
var io = require('socket.io').listen(server);
var device = require('express-device');
var runningPortNumber = process.env.PORT;
app.configure(function(){
// I need to access everything in '/public' directly
app.use(express.static(__dirname + '/public'));
//set the view engine
app.set('view engine', 'ejs');
app.set('views', __dirname +'/views');
app.use(device.capture());
});
// logs every request
app.use(function(req, res, next){
// output every request in the array
console.log({method:req.method, url: req.url, device: req.device});
// goes onto the next function in line
next();
});
app.get("/", function(req, res){
res.redirect('/'+ random_string(12));
});
app.get('/:room', function(req, res) {
res.render('index', {room: req.params.room, name: random_string(5)});
});
io.sockets.on('connection', function (socket) {
var room; // 部屋ID
var name; // ユーザ名
socket.emit('connected');
socket.on('init', function(data) {
room = data.room;
name = data.name;
socket.join(room);
socket.broadcast.to(room).emit('blast', {msg:""+ name +" connected"});
});
socket.on('blast', function(data, fn){
console.log(data);
io.sockets.to(room).emit('blast', {msg:data.msg});
fn();//call the client back to clear out the field
});
socket.on('disconnect', function() {
socket.broadcast.to(room).emit('blast', {msg:""+ name +" disconnected"});
socket.leave(room);
});
});
server.listen(runningPortNumber);
/**
* ランダムな文字列を返す
*/
function random_string(len) {
var base = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789';
base = base.split('');
var str = '';
var count = base.length;
for(var i=0; i
index.ejsはnameとroomを追加しただけ
views/index.ejs 52行目〜
app.jsも同じくnameとroom追加
public/js/app.js 13行目〜
// shortcut for document.ready
$(function(){
//setup some common vars
var $blastField = $('#blast'),
$allPostsTextArea = $('#allPosts'),
$clearAllPosts = $('#clearAllPosts'),
$sendBlastButton = $('#send'),
$nameField = $('#name'),
$roomField = $('#room');
socket.emit('init', {name:$nameField.val(), room:$roomField.val()});
$sendBlastButton.click(function(e){
var blast = $blastField.val();
var name = $nameField.val();
if(blast.length){
socket.emit("blast", {msg:name +': '+ blast},
function(data){
$blastField.val('');
});
}
});
ここまで編集したらもう一回grunt実行
自動的に部屋へジャンプするようになりました
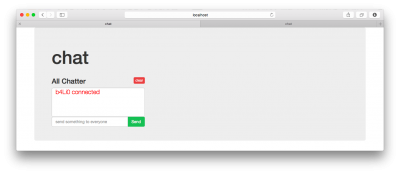
もう一つウィンドウを開き、同じURLにアクセスした後、
元の画面で確認すると部屋に別の人が入室したことを表示してくれています
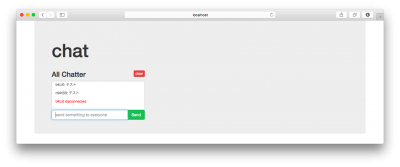
もちろんチャットも出来ますし
ついでに退出を知らせる機能もあります
ウィンドウを消すと"●●● disconnected"と表示されることが確認できます
以上。らくちん。